10 лучших генераторов цветовой палитры Material Design
Цвет можно рассматривать как один из самых популярных и важнейших элементов веб-дизайна. В Material Design используются смелые, яркие и насыщенные цвета. Иногда весь макет может быть испорчен, если вы выберите неправильную цветовую палитру. Поэтому дизайнерам постоянно приходится решать, какая палитра идеально подходит в данном случае.
В этой статье мы подобрали 10 лучших генераторов цветовой палитры материального дизайна, которые помогут вам создавать блестящие цветовые комбинации и схемы.

Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для разработки собственной, идеальной темы из полностью настраиваемых палитр. После того, как вы настроите тему, присвойте имена теме и палитре, а затем быстро экспортируйте их в любой front-end фреймворк!
Поддерживается экспорт в JSON и AngularJS, Materialize, CSS, Polymer и некоторые другие среды.

MaterialPallete.com — это один из моих любимых генераторов цветов. Удобный пользовательский интерфейс обеспечивает прекрасный опыт взаимодействия. С помощью этого инструмента можно выбрать основные и специальные цвета для своего проекта. Затем вы сможете вывести на предварительный просмотр сгенерированную цветовую палитру и скачать ее различными способами на выбор.

Tint ui — это инструмент для выбора цвета из стандартных палитр Material Design, iOS, Flat UI Colors и Windows.

Material UI — включает в себя основные и специальные цвета, которые могут быть использованы для иллюстраций или разработки палитры бренда. Вы начинаете создавать цветовую палитру с основных цветов, а затем дополняете ее оттенками для создания полной палитры. Палитру можно использовать под Android, Web и iOS. Сервис предлагает на выбор 500 цветов в качестве основного цвета приложения, а также дополнительные цвета в качестве специальных.

MaterialColors.com — простой ресурс для тестирования и быстрого копирования цветов Material Design. Этот инструмент отображает только 500 основных и 200 специальных оттенков.

Этот простой инструмент поможет визуализировать все образцы цветов материального дизайна вместе с их официальными названиями (например, Pink, Light Blue и т.д.).

Сервис отображает основные цвета друг рядом с другом. При нажатии на одну «панель цвета» выводятся все оттенки, связанные с этим основным цветом.

Инструмент Material Mixer позволяет подбирать сочетание первичных и вторичных цветов. Основываясь на принципах материального дизайна от Google, программа вычисляет оттенки и тона, а также позволяет выбрать резервные цвета для каждого первичного и вторичного (специального) цвета. Выберите первичный и «А» (специальный) цвета и посмотрите, как они сочетаются друг с другом.

Позвольте инструменту Random Material Generator выбрать для вас цвета Material Design случайным образом.

Инструмент выбора цвета для палитры материального дизайна от Google.
Данная публикация представляет собой перевод статьи «10 Best Material Design Color Palette Generators» , подготовленной дружной командой проекта Интернет-технологии.ру
Цвет в дизайне / ua-hosting.company corporate blog / Habr
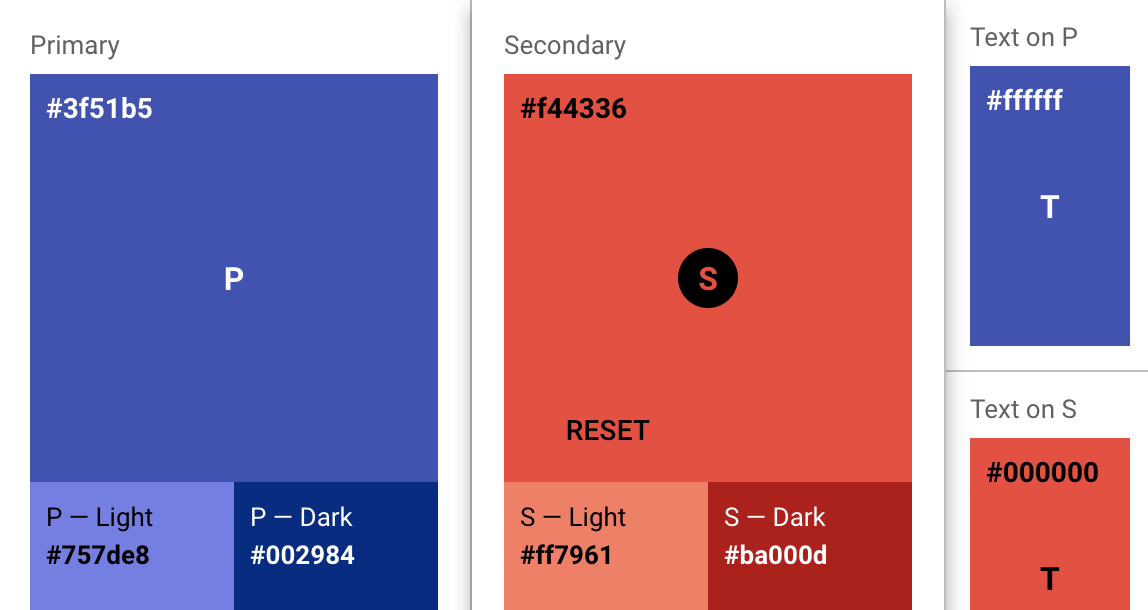
Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы.Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.
Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).
Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминурует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные веб-сайты
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.
Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.
COLORS
clrs.cc
Простая палитра цветов для веб-разработки.
UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.
Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.
Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).
Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.
Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.
Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.
Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.
Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.
Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.
Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.
Fifty Shades Of Grey For Web Designers
hex.colorrrs.com
Сайт, подбирающий цвет.
Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.
Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.
Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.
BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.
Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.
Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.
Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.
Color Palettes Color Schemes
www.color-hex.com/color-palettes
ColorSchemer
www.colorschemer.com/online.html
Он-лайн схема, генерирующая цвет.
Colllor
colllor.com
Генератор цветовой палитры.
Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.
Color Hex
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.
СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор она-лайн инструментов для работы с цветовой палитры.
ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.
Цвет — Material-UI
Используйте цвет, чтобы передать смысл. Вы получаете доступ ко всем цветам в спецификации Material Design из коробки.
Система цветов Material Design может быть использована для создания цветовой темы, которая отражает ваш бренд или стиль.
Цветовая система
Важные термины
«Палитра»
«Оттенок» и «Тень»
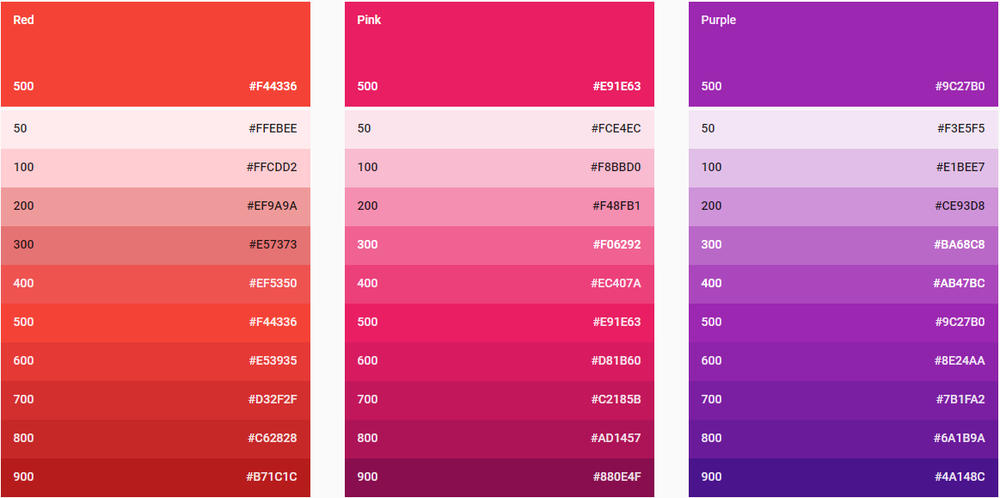
Отдельно взятый цвет в палитре состоит из цветового тона, например «красный», и оттенка, например «500». «red 50» — самый светлый оттенок красного (* розовый! *), а «red 900» самый темный. Кроме того, большинство тонов имеют «акцентные» оттенки с префиксом A.
Примеры
Цветовая палитра Material Design включает в себя основные и акцентные цвета, которые можно использовать для иллюстрации или для разработки цвета вашего бренда. Они создавались таким образом, чтобы гармонировать друг с другом.
Вы можете обратиться к дополнительным первичным и акцентным цветам (таким как «red 500» & «purple A200»), например:
import purple from '@material-ui/core/colors/purple';
import red from '@material-ui/core/colors/red';
const primary = red[500];
const accent = purple['A200'];
const accent = purple.A200; Цветовая палитра
Зная тон HUE (red, pink и т. д.) и оттенок SHADE (500, 600 и т. д.), можно импортировать цвет следующим образом:
import HUE from '@material-ui/core/colors/HUE';
const color = HUE[SHADE];Инструменты для работы с цветом
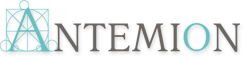
Используйте палитру и слайдеры, расположенные ниже, чтобы опробовать цветовую схему material.io/design/color на документации Material-UI. Либо можете ввести шестнадцатеричные значения в текстовые поля Primary и Secondary.
The output shown in the color sample can be pasted directly into a createMuiTheme() function (to be used with ThemeProvider):
import { createMuiTheme } from '@material-ui/core/styles'; import purple from '@material-ui/core/colors/purple'; const theme = createMuiTheme({ palette: { primary: purple, secondary: { main: '#f44336', }, }, });
Only the main shades need be provided (unless you wish to further customize light, dark or contrastText), as the other colors will be calculated by createMuiTheme(), as described in the Theme customization section.
If you are using the default primary and / or secondary shades then by providing the color object, createMuiTheme() will use the appropriate shades from the material color for main, light and dark.
Официальный инструмент для работы с цветом
The Material Design team has also built an awesome palette configuration tool: material.io/tools/color. This can help you create a color palette for your UI, as well as measure the accessibility level of any color combination.

The output can be fed into createMuiTheme() function:
import { createMuiTheme } from '@material-ui/core/styles';
const theme = createMuiTheme({
palette: {
primary: {
light: '#757ce8',
main: '#3f50b5',
dark: '#002884',
contrastText: '#fff',
},
secondary: {
light: '#ff7961',
main: '#f44336',
dark: '#ba000d',
contrastText: '#000',
},
},
});Инструменты, созданные сообществом
- create-mui-theme: Is an online tool for creating Material-UI themes via Material Design Color Tool.
- material-ui-theme-editor: A tool to generate themes for your Material-UI applications by just selecting the colors and having a live preview.
- Material palette generator: Этот инструмент можно использовать для создания палитры на основе любого выбранного цвета.
10 лучших генераторов цветных палитр Material Design / Полезное в сети / Постовой

Цвет — важнейший элемент веб-дизайна, поэтому, когда вы работаете с Material Design, стоит обратить внимание на активное использование насыщенных, контрастных и ярких цветов. Существует бесконечное множество комбинаций, и любому дизайнеру не избежать размышлений о подборе наиболее подходящих оттенков.
Так как выбор палитры задаст весь будущий дизайн, на это нужно потратить достаточно времени, и чтобы помочь с выбором идеальных комбинаций, в этой статье собрано топ 10 генераторов цветных палитр для стиля Material Design.
Также хочу заменить, что ранее мы уже публиковали подборку с генераторами цветовых палитр, но они к Material Design никак не относились. Называлась статья 5 генераторов цветовых схем для веб-дизайнера.
Material Palette
Material Pallete один из лучших инструментов подбора палитр в стиле Material Design. Его хорошо продуманный интерфейс точно не оставит вас равнодушным. Это приложение позволяет выбрать главный цвет и дополнительные к нему, после чего покажет вам превью созданной палитры и предложит несколько способов её скачать.
Material UI
Material UI пользуется популярностью среди графических и веб-дизайнеров. Он содержит основные и дополнительные цвета для использования или же поможет при работе над цветовой темой вашего проекта. Создание палитры начинается с выбора основных цветов, после чего заполняется спектром с соответствующими ему цветами. Так можно создать полноценную, готовую к использованию палитру для Android, Web, и iOS. 500 цветов Google рекомендует использовать как основные в вашем приложении, а также ряд других цветов как дополнительные.
Designskillz Material design
Этот ресурс отобразит для вас все цвета material дизайна вместе с их названиями (например Pink, Light Blue, и т. д.).
Material UP
Material UP это инструмент, предоставляющий палитры для дизайна. Показывает основные цвета в ряд, один за другим. Кликнув на один из них можно увидеть все дополнительные цвета, которые привязаны к нему.
Material Mixer
Material mixer поможет вам выбрать сочетание основных и дополнительных цветов в material дизайне. Инструмент подбирает тени и оттенки цветов, основываясь на палитре Google. Сервис также позволяет выбрать запасной цвет на замену для каждого основного в вашей палитре. Для создания новой палитры просто выберите основной и дополнительный цвет из предлагаемых, чтобы отобразился идеально подобранный список сочетающихся с ними цветов.
Random Material Generator
Позвольте Random Material Generator выбрать палитру для вашего дизайна случайным образом.
Colordrop
Это расширение для браузера Chrome. Позволяет окрашивать DIV-блоки и шрифты с помощью Drag & Drop в цвета из палитры Material Design. Отличное решение в тех случаях, когда нужно быстро посмотреть, как будет выглядеть элемент на рабочем сайте. Расширение хоть и сыроватое, но занимательное.
Material Design css генератор
Простой инструмент, который позволяет удобно подобрать цветовую палитру для вашего приложения. После того, как определились с основными активными цветами, можно скачать CSS файл.
Material Colors
Material Colors — это простой в использовании ресурс для тестирования и быстрого копирования цветов Material Design. Здесь вы найдете 500 основных и 200 дополнительных цветов для создания цветовой темы.
Tint ui
Tint UI это инструмент для подбора цветов, где собраны официальные палитры Material Design, iOS, Flat UI Colors и Windows.
Цвет в дизайне

Нет надобности расписывать, как важен цвет в дизайне. Удачное цветовое решение — это уже половина успеха проекта. В помощь развивающимся дизайнерам — немного теории цветового круга и подборка ссылок на полезные ресурсы. Базовый цветовой круг пригодится в выборе наиболее подходящего сочетания цвета (или поможет гармонично совместить между собой определенные оттенки). Он изображает базовые и известные еще со школы правила смешивания основных цветов: красного, синего и желтого. Если смешать красный и желтый — получится оранжевый, синий и желтый дадут зеленый, а красный с синим — фиолетовый. Оранжевый, зеленый и фиолетовый — это вторичные цвета. Третичные цвета, как красно-фиолетовый и фиолетово-синий, получены от смешивания основных с вторичными.

Согласно теории цвета, гармоничные комбинации используют: два противоположные друг другу цвета; любые три цвета, равномерно распределенные вокруг круга и формирующие треугольник; любые четыре цвета, формирующие прямоугольник (фактически, две пары цветов друг напротив друга).

Правила соответствия цветов
Взаимодополняющие цвета — расположены друг напротив друга. Например, синий и оранжевый, или красный и зеленый.
Они контрастируют между собой, хорошо подчеркивают и выделяют нужный элемент. Лучшее сочетание выходит, когда один цвет применятся в качестве фона, а другим выделяются акценты. Игра с оттенками и тонами разнообразит цветовую гамму и поможет добиться желаемого результата.
Разделение взаимодополняющих цветов осуществляется за счет трех цветов. Они также находятся друг напротив друга, но общая комбинация выглядит более спокойной и разнообразной за счет добавления третьего цвета.
Аналогичные цвета любые три цвета, которые находятся рядом с другом. Например, оранжевый, желто-оранжевый и желтый.
Триада образовывается из трех цветов, равномерно удаленных друг от друга. Схема триады создает контраст, где один цвет доминирует, а два других — расставляют акценты.
Две пары используют четыре цвета вместе в форме двух наборов дополнительных цветов.
Полезные сайты для веб-дизайнера
В сети немало ресурсов, которые предоставляют готовые цветовые палитры, паттерны и шаблоны. Ниже подобран небольшой список из полезных для дизайнера «цветовых» ресурсов.
СOLOURlovers
www.colourlovers.com/palettes/most-views/all-time/meta
Творческое сообщество, где люди со всего мира выкладывают готовые цветовые решения и шаблоны. Все выложенное оценивается пользователями.

Color Safe
colorsafe.co
Веб-сайт с красивыми и доступными цветовыми палитрами, основанными на рекомендациях WCAG Guidelines.

COLORS
clrs.cc
Простая палитра цветов для веб-разработки.

UiGradients
uigradients.com/#PinotNoir
Большая коллекция уже готовых цветных градиентов.

Couleurs
couleursapp.com
Удобное приложение для того, чтобы «выхватывать» и сохранять цвета, которые отображаются на экране.

Web Colour Data
webcolourdata.com
Делает разбивку любого сайта по цветовой гамме (по номерам и образцам).

Material Palette
www.materialpalette.com
Генерирует цветовую палитру дизайна.

Material Colors
materialcolors.com
Подборка цветовых образцов из Google’s Material Design Guidelines.

Material Design Colors
www.designskilz.com/colors
Это небольшое веб-приложение помогает визуализировать цвета дизайна и скопировать их в различных форматах.

Material Design Palette
codepen.io/addyosmani/full/jlvoC
Цветовая палитра на 500 диапазонов оттенков для Android, веб и iOS.

Colours
colours.neilorangepeel.com
Цвет по номерам и расположению на палитре.

Rrggbb
rrgg.bb
Образцы цвета с номерами для программ.

Fifty Shades Of Grey For Web Designers
www.mynameisq.com/web-lab/fifty_shades_of_grey
Оттенки и образцы серого для веб-дизайна.

Hex colorrrs
hex.colorrrs.com
Сайт, подбирающий цвет.

Material UI Colors
www.materialui.co/colors
Палитра UI-цветов от Google, включает основные и дополнительные цвета, которые могут быть использованы для иллюстраций или веб-разработки.

Adobe Color CC
color.adobe.com/ru/create/color-wheel
Выхватывает цвета и оттенки из внешней среды — достаточно навести камеру телефона на что-то красочное.

Coolors
coolors.co/app/f2ee7a-7c6582-6252aa-f1ffc9-cdc5bb
Быстрый генератор цветовой схемы для дизайнеров.

BADA55.Io
bada55.io
Сайт предлагает наиболее агрессивные названия для цветов CSS.

Paletton
paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
Цветовая схема для дизайнеров.

Colourcode
colourco.de
Выбор цвета, основанные на hsl. Схема включает разные комбинации цвета.

Color Palette Generator
www.degraeve.com/color-palette
Создает цветовые схемы. Необходимо ввести URL изображения, чтобы получить цветовую палитру, которая соответствует выбранной картинке.

Color Palettes Color Schemes
www.color-hex.com/color-palettes

ColorSchemer
www.colorschemer.com/online.html
Онлайн схема, генерирующая цвет.

Colllor
colllor.com
Генератор цветовой палитры.

Contrast-A
www.dasplankton.de/ContrastA
Приложение позволяет пользователям экспериментировать с цветовыми комбинациями, создавать собственные.

Color Hexa
www.colorhexa.com
Сайт предоставления информации о любом цвете. Достаточно ввести любые цветовые значения в поле поиска и Color Hex выдаст подробное описание, автоматически преобразовывая в RGB, CMYK, HSL, HSV, CIE-Lab, Хантер-Lab, CIE-Luv, CIE-LCH, XYZ и XYY.

СolorExplorer
www.colorexplorer.com
Полезный сайт, предоставляющий целый набор онлайн инструментов для работы с цветовой палитры.

ColorLuck
7act.ru/colorluck.php
Инструмент для поиска максимально различных цветов.

Источник
Материальный дизайн — Цвет — CSS-LIVE
Перевод раздела Color официальной документации Google: http://www.google.com/design/spec/material-design/.
Цвет в материальном дизайне пропитан духом смелых оттенков, стоящих бок о бок с приглушенным окружением, глубокими тенями и яркими светлыми участками. В качестве примеров использовались современная архитектура, дорожные знаки, маркировочная лента тротуаров и спортивные площадки. Используйте неожиданные и полные жизни цвета.
Цветовая палитра
Данная цветовая палитра содержит основные и акцентные цвета, которые могут быть использованы для отоображения или развития цветов вашего бренда. Эти цвета подобраны так, чтобы гармонично дополнять друг друга.
Данная цветовая палитра начинается с основных цветов и заполняет весь спектр, создавая полноценную палитру, пригодную для использования в Android, iOS и в Сети. Google рекомендует в качестве основных цветов вашего приложения использовать оттенки с насыщенностью 500, а остальные – в качестве акцентных цветов.
Скачать цветовые образцы
Использование цветов в UI
Выберите палитру
Чтобы ограничить свою цветовую выборку выберите три оттенка из основной палитры и один акцентный цвет из вспомогательной палитры.
Пример основной цветовой палитры
Пример вспомогательной палитры
Используйте непрозрачность для текста, иконок и разделителей
Чтобы сообщить пользователю, насколько важна определенная информация относительно остального текста, вы можете изменять непрозрачность текста.
Темный текст на светлом фоне
Белый текст на темном фоне
Если темный текст расположен на светлом фоне, непрозрачность основного текста должна составлять 87%. Вспомогательный текст, расположенный ниже в визуальной иерархии, должен иметь непрозрачность 54%. Текстовые подсказки для пользователей, вроде тех, что расположены в текстовых полях и в метках, имеют еще меньшую визуальную важность и непрозрачность 26%.
| Темный текст (#000000) | Непрозрачность |
| Основной текст | 87% |
| Вспомогательный текст | 54% |
| Подсказки (текстовые поля, метки) | 26% |
Светлый текст на темном фоне
Значения в таблице отражают относительную значимость светлого текста на темном фоне.
| Светлый текст (#FFFFFF) | Непрозрачность |
| Основной текст | 100% |
| Вспомогательный текст | 70% |
| Подсказки (текстовые поля, метки) | 30% |
Текст на цветном фоне
Для случаев расположения белого или черного текста на цветном фоне ознакомьтесь с этими таблицами цветовых палитр, в которых указаны оптимальные значения контраста и альфа-канала.
Прочие элементы
Прочие элементы, такие как иконки и разделители, тоже выигрывают, если в качестве величины цвета используют шестнадцатеричное значение черного или белого, поскольку это гарантирует, что они дадут желаемый результат на фоне любого цвета.
Панели инструментов и панели состояния
Панели инструментов и более крупные цветные блоки должны использовать основной оттенок (500) главного цвета вашего приложения. Панель состояния должна использовать более темный оттенок (700) вашего основного цвета.
Смелое использование цвета в больших полях поощряется в UI. Различные элементы в UI могут использовать различные части вашей цветовой темы.
Акцентный цвет
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
В плавающей кнопке действия используется акцентный цвет.
Переключатель, использующий акцентный цвет.
Правильно.
В основном тексте используйте акцентный цвет только для привлечения внимания к веб-ссылке.
Неправильно.
Не используйте акцентный цвет в качестве цвета основного текста.
Правильно
Используйте акцентный цвет для вашей основной кнопки действия и компонентов, таких как переключатели или слайдеры.
Неправильно.
Не используйте акцентный цвет для панелей своего приложения или для крупных цветных участков. Избегайте использования одного и того же цвета для плавающей кнопки действия и для фона.
Запасные акцентные цвета
Если выбранный вами акцентный цвет окажется слишком светлым или слишком темным для выбранного фона, то в качестве запасного варианта обычно используется более темный или светлый оттенок акцентного цвета. Если ваш акцентный цвет совершенно не подходит, используйте оттенок 500 вашего основного цвета на белом фоне. Если для цвета фона выбран оттенок 500 вашего основного цвета, используйте 100% белый или 54% черный.
Правильно
Если цветной фон окажется слишком светлым или слишком темным, используйте запасной акцентный цвет.
Неправильно.
Не используйте акцентный цвет на цветном фоне, если контраст недостаточно высок.
Темы
Темы позволяют вам задать приложению единый тон. Тема определяет, насколько темными будут поверхности, задает уровень тени и подходящую непрозрачность для элементов краски. Для продвижения идеи большей гармоничности приложений предложены две темы: Светлая и Темная.
Скачать темы
Светлая тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра светлой темы
Применение в UI
Темная тема
- Панель состояния
- Панель приложения
- Фон
- Карточки/Диалоговые окна
Палитра темной темы
Применение в UI
Зачем нужны цветовые палитры и как ими пользоваться?
Многие рукодельницы знают, что выбрать подходящие цвета для изделия бывает неимоверно сложно. Но есть доступный способ грамотно подобрать цвета для работы и не испытать необоснованных мук творчества.
В этой статье я расскажу о подборе цветовой палитры, раскрою секреты и поделюсь своим опытом
Есть несколько правил для правильного подбора цвета.
Правило 1. Ограничьте количество цветов.
При выборе цвета очень важно соблюдать баланс. При большом количестве используемых цветов баланса достичь почти невозможно. Поэтому существует основное правило «Трех основных цветов», где вам нужно выбрать только 2-3 цвета из палитры, а все дополнительные цвета должны быть их оттенками.
Как построить цветовую схему:
В этом поможет цветовой круг из 12 цветов — это один из главных инструментов для создания цветовых схем.

Стандартные цветовые схемы
Есть несколько принципов подбора цветовых схем, которые будут полезны:
Монохромная (одноцветная) схема. Это самая простая цветовая схема, в которой используются различные оттенки одного цвета. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект. Такие схемы очень хорошо воспринимаются глазом, выглядят элегантно.

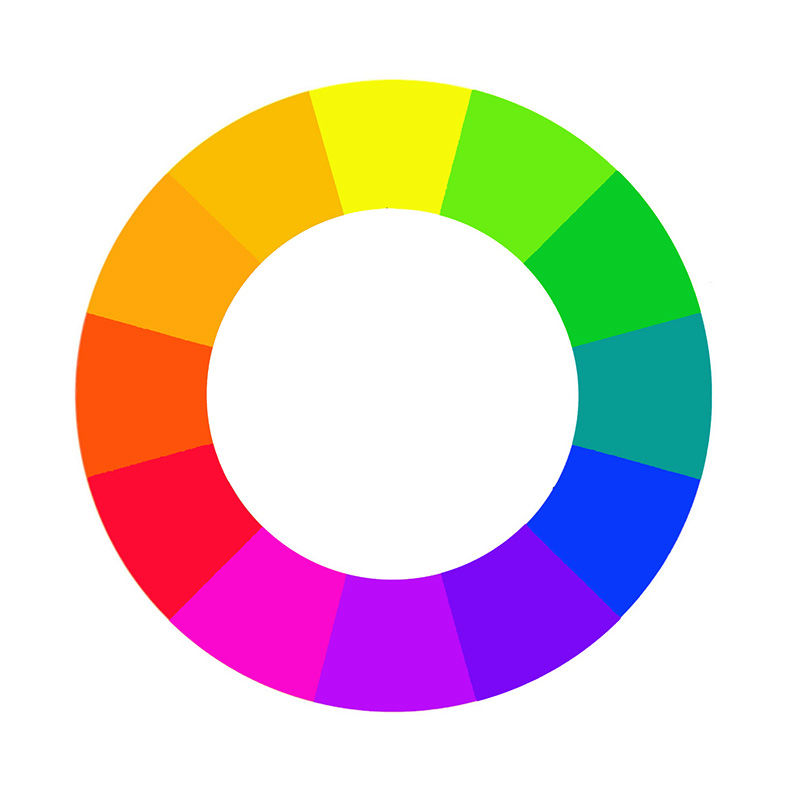
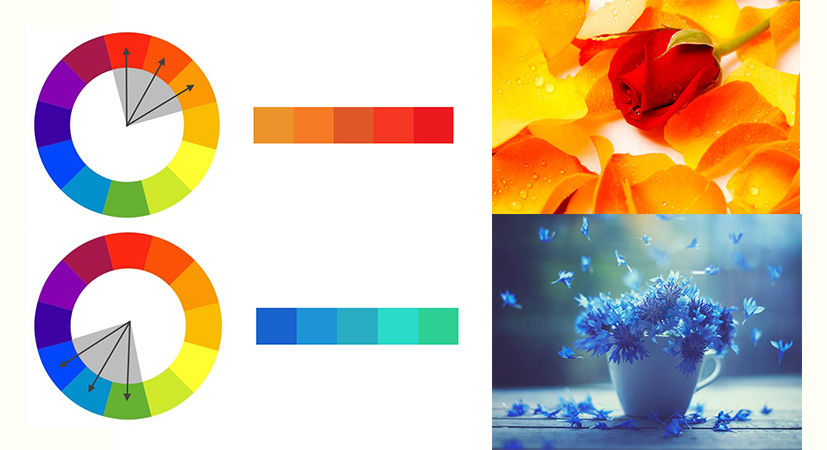
Аналоговая схема. В такой палитре используются родственные цвета, то есть те, которые на цветовом круге расположены рядом. Здесь выбирается один доминирующий цвет, а два других дополняют его. Хитрость этой схемы в том, что в цветах варьируется насыщенность, создавая необходимую зрительную нагрузку – можно сделать очень яркое сочетание либо наоборот, использовать оттенки, которые вызовут умиротворение.

Комплементарная схема. Контрастная схема, в которой использованы два противоположных цвета. Эта схема применяется для акцентирования деталей и привлечения внимания. Например, среди зелени яркое красное пятно будет несомненно заметным и сразу притянет все взгляды.

Также существуют кастомизированные палитры или выборочные. Создать такую палитру очень просто – возьмите нейтральную гамму (черно-белая, оттенки черного) и добавьте в нее любой яркий акцент. Такая палитра будет выглядеть свежо и очень эффектно.


Правило 2. Вдохновляйтесь природой.
Самые гармоничные цветовые схемы дарит нам Природа. Это те самые сочетания цветов, которые хорошо воспринимаются человеческим глазом и которые Природа математически точно создала для нас.
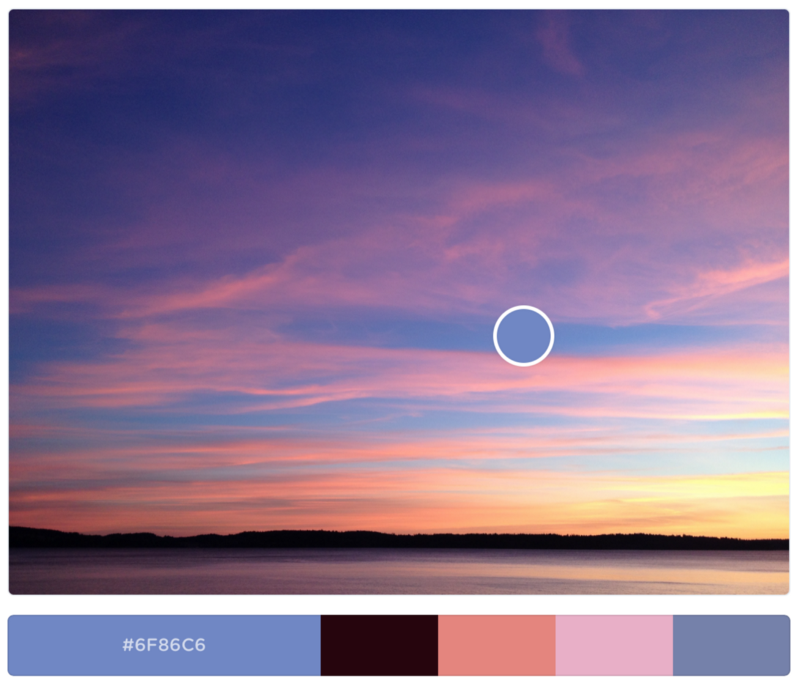
Если вы видите красивую «картинку» — сфотографируйте ее и сделайте новую потрясающую цветовую палитру для работы.
Кроме этого можно черпать вдохновение из палитр дизайнеров, например, DesignSeeds регулярно выкладывают в своем блоге невероятные палитры с указанием цветов и вы можете легко подобрать подходящие цвета для нового пледа или открытки.

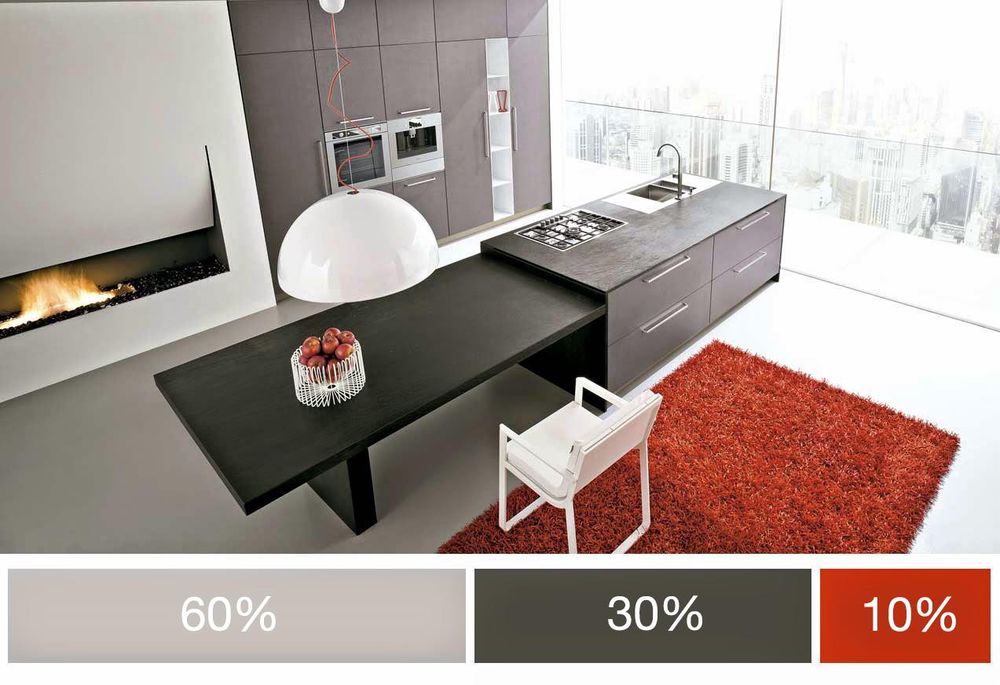
Правило 3. 60-30-10
Это правило любого дизайнера — пропорция 60% + 30% + 10% поможет гармонично «раскрасить» любое пространство. Эта концепция невероятно проста в использовании: 60% — ваш доминирующий оттенок, 30% — вторичный цвет и 10% — цвет акцента. Идея заключается в том, что вторичный цвет поддерживает основной цвет, но отличается от него насыщенностью. А 10% акцента — это то самое яркое пятно, о котором часто любят говорить дизайнеры Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.
Такое соотношение позволяет глазу комфортно перемещаться от одной фокусной точки к другой.


Правило 4. Начинайте с черно-белой гаммы
Когда начинаешь новый проект, так и тянет «поиграть с цветом». Мало того, зачастую именно яркий цвет и становится источником вдохновения (вспомните, как вы стоите перед рядами разноцветной бумаги в магазине и взгляд притягивает какой-то умопомрачительного цвета лист — вы уже видите прекрасную открытку?
Как бы ни было сильно искушение, мы советуем не спешить. Сделайте сначала прототип будущей открытки в оттенках серого (или в других монохромных тонах). Вы увидите общую «картинку» и внедрить в нее другой цвет будет потом несложно.

Правило 5. Не используйте черный цвет.
При подборе цвета для своего проекта никогда не используйте чистый черный цвет. Черный — цвет неестественный, и при размещении его с другими цветами, черный их «задавит». Здесь как раз пригодится Правило 2 — понаблюдайте, ведь в реальности, в природе вы никогда не найдете чистый черный цвет, вам будут встречаться лишь его оттенки.

Правило 6. Используйте цвет для получения эмоций
Творческие люди, как никто другой знают, что цвет может вызывать эмоции и влиять на настроение людей. Поэтому очень важно в вашей работе использовать благоприятные для восприятия цвета. Цвет может как помочь вашему изделию выглядеть выгоднее, так и легко «перечеркнет» всю ценность вашей работы.
Величайший колорист XX века Пьер Боннар сказал: «Цвет не добавляет приятного к дизайну — он его усиливает».
С правилами всё понятно, а как же эти палитры создаются? Инструментов имеется очень много, я хочу рассмотреть некоторые из них, которыми пользуюсь сама.
Необходимые инструменты для создания цветовых палитр
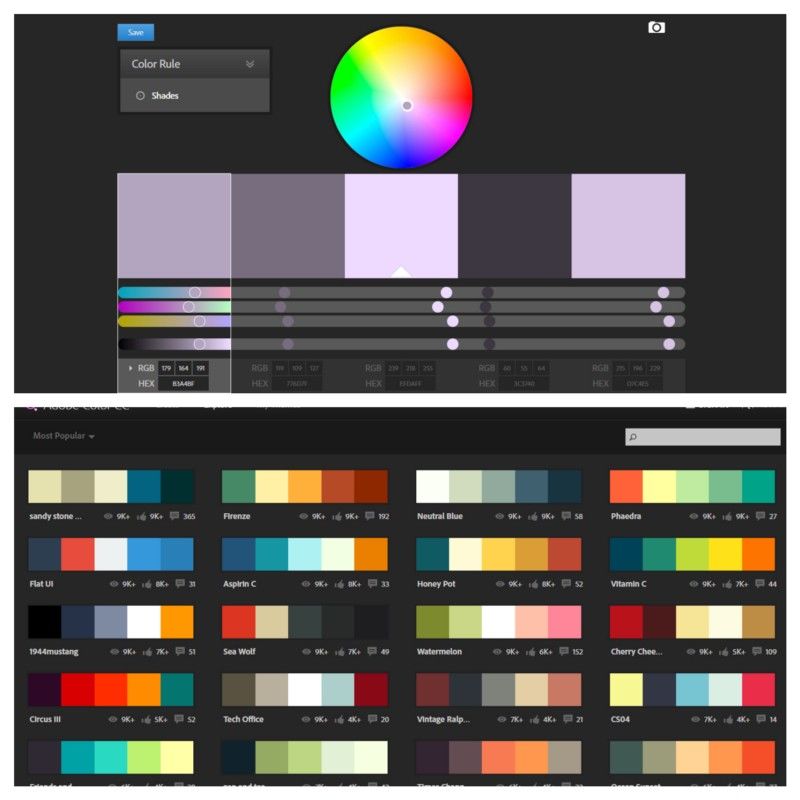
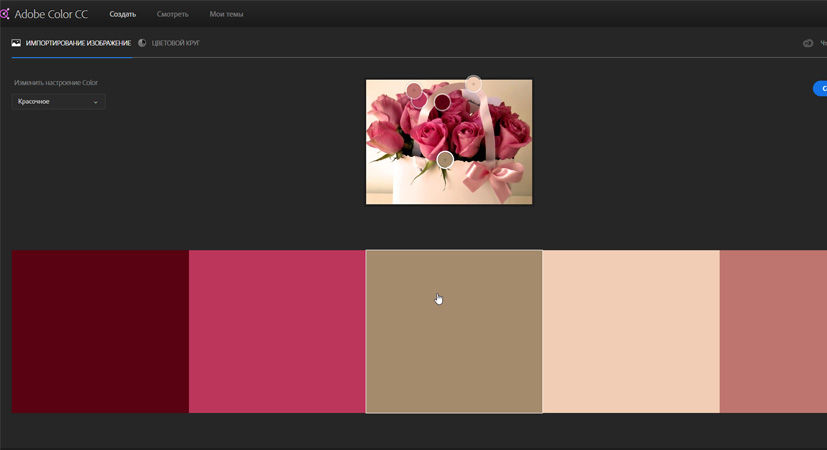
Adobe Color CC — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет на палитре может быть индивидуально изменен, или выбран в качестве базового цвета, с помощью нескольких простых щелчков мыши. Палитры могут быть сохранены и добавлены в библиотеку, и есть ряд готовых цветовых схем, доступных на сайте.
Можно также загрузить свое изображение и «разложить» его на палитры разной яркости и насыщенности.


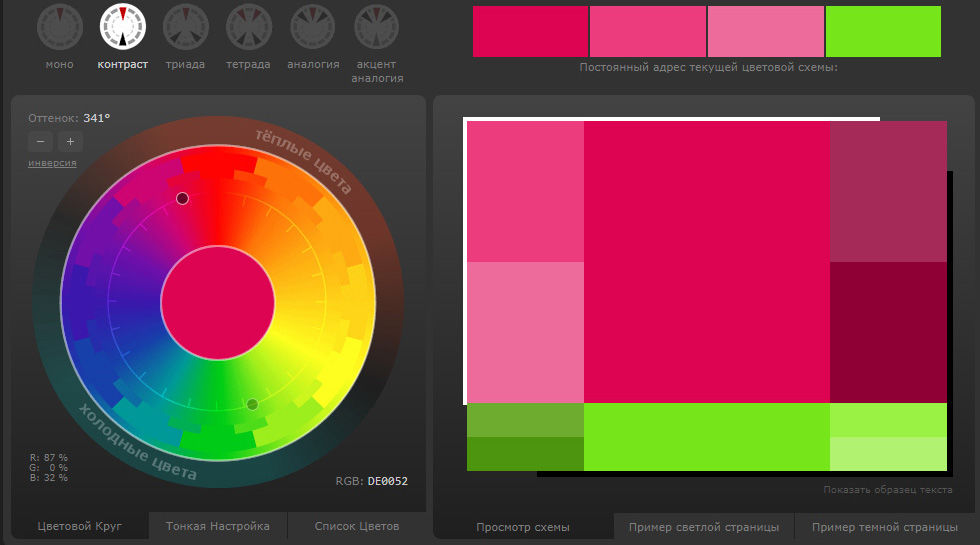
ColorScheme — похожий инструмент, который позволяет делать более тонкую настройку палитры.

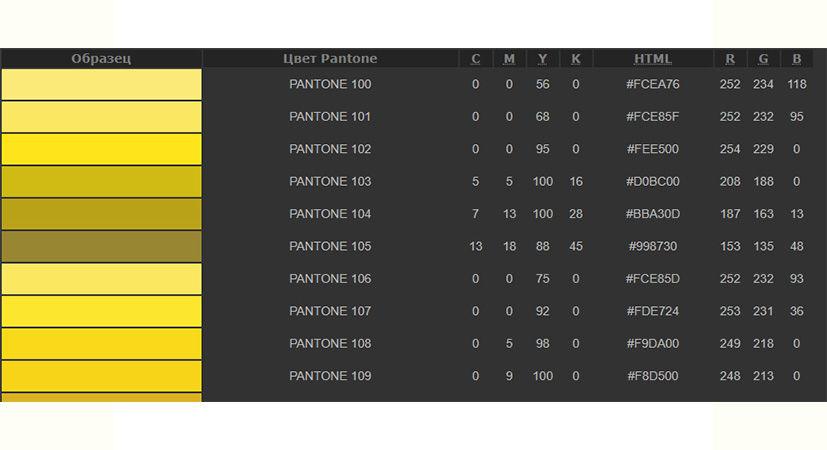
Здесь не получится загрузить свое изображение, но зато можно выбрать цветовую модель (например, смотреть палитру в цветах Pantone, выбрать симуляцию нарушений зрения, и даже найти соответствие цвета ниток мулине в зависимости от производителя!)

Material Design — крутой гайдлайн по подбору цвета. Кроме описания основ подбора и всех необходимых правил можно найти коллекцию цветов, гармонирующих друг с другом.

Coolors — это мощный инструмент для создания цветовых схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены только одним результатом — можно получить несколько цветовых схем, просто изменив контрольную точку.
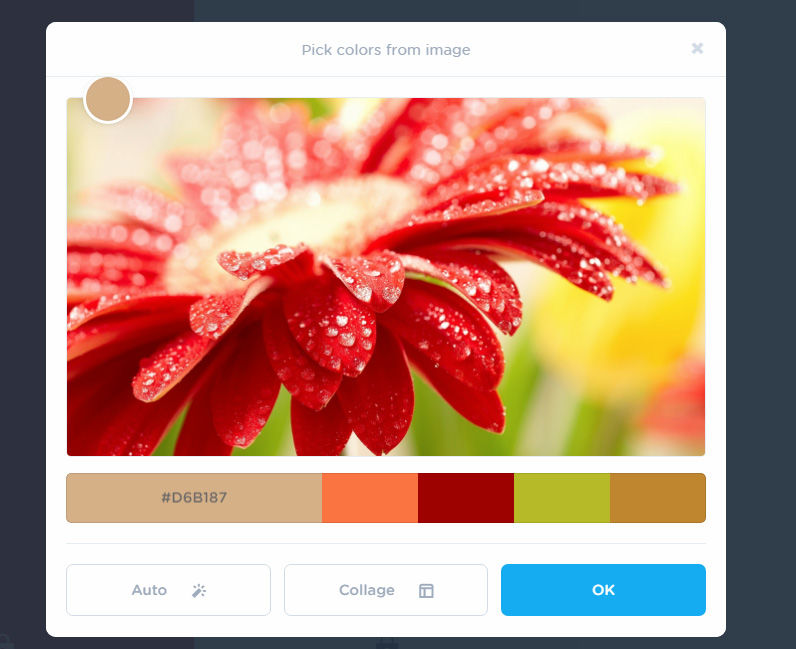
Можно загрузить свою фотографию и сделать прекрасную палитру:

И теперь самое интересное) Создали мы палитру, получили цвета, а как же применять их на практике, для подбора цвета пряжи или краски?
Как пользоваться номерами цветов в палитрах?
Это, пожалуй, главный вопрос А ответ будет очень простым.
А ответ будет очень простым.
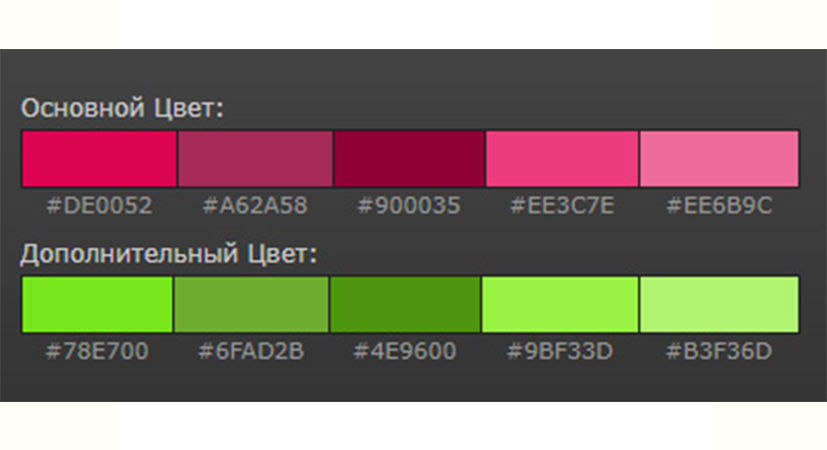
Во всех цветовых палитрах цвет указывается в виде RGB-цветов, их еще называют WEB-цвета. Обозначаются они обычно комбинацией букв латинского алфавита и цифр, впереди ставится «решетка»:


Из номера такого цвета можно получить аналог в RGB, CMYK или Pantone, а затем подбирать похожие цвета у производителя товаров.
Как это работает
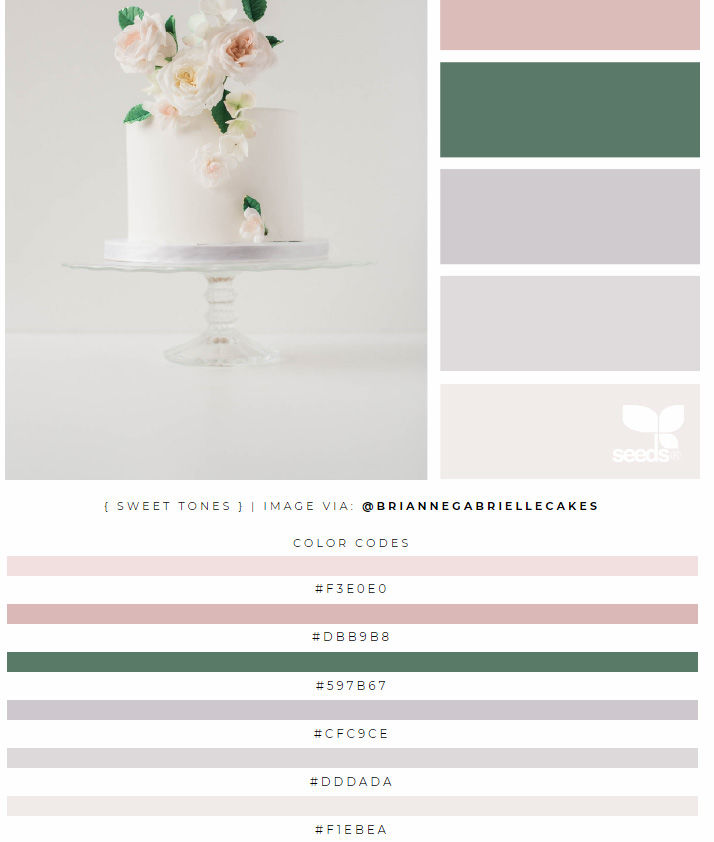
Например, у нас есть прекрасная цветовая палитра от DesignSeeds, где указаны следующие коды цветов:

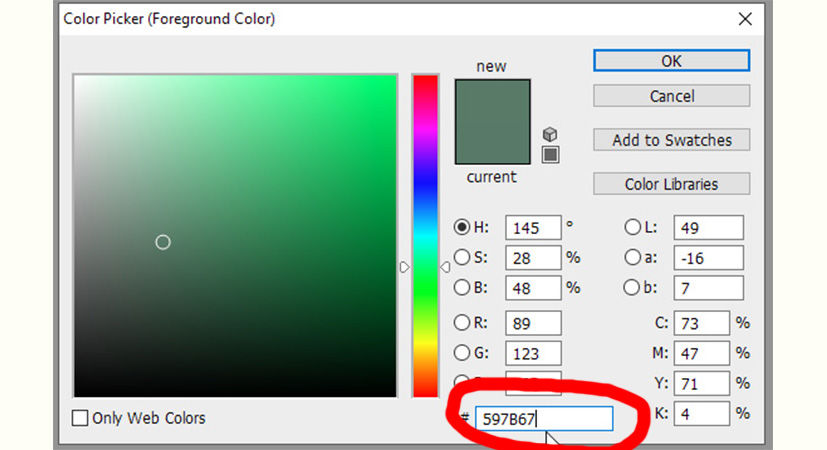
Нам нужен зеленый, его код в палитре #597B67. В фотошопе переходим в настройки цвета и копируем номер цвета в нужное поле:

Мы видим аналог этого цвета в палитрах RGB (89-123-103) и CMYK (73-47-71-4).
Также можно воспользоваться одним из вышеописанных инструментов. Например, идем на ColorScheme и выбираем раскладку цвета в палитре Pantone — получаем коды цветов в RGB, CMYK и Pantone.

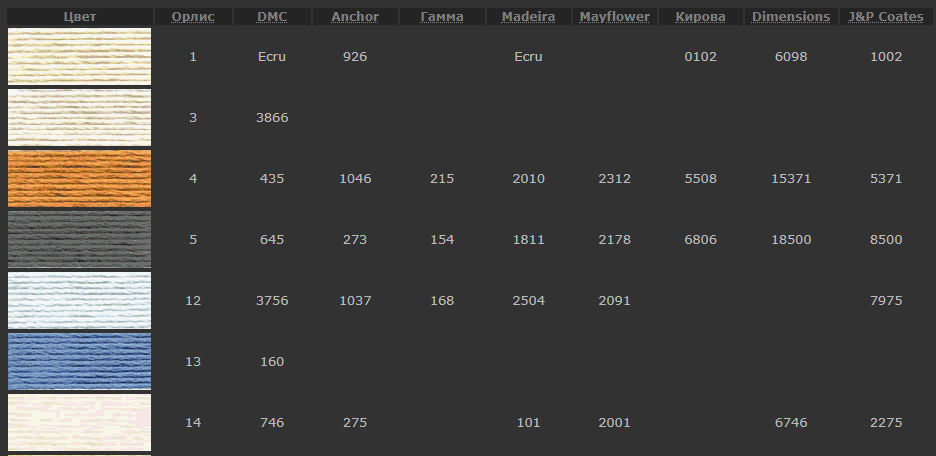
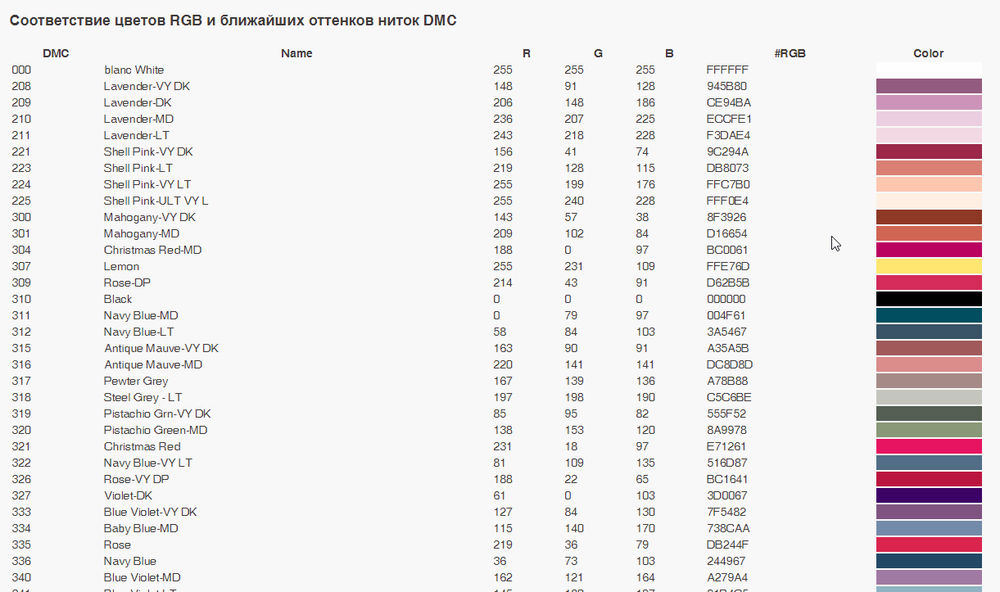
Дальше потребуются данные от производителя. Производители бумаги могут запросить коды CMYK или Pantone и точно подберут цвет бумаги. Для определения цвета краски понадобится Pantone. По ниткам мулине есть в сети довольно обширные справочники по цветам например:

Можно найти подходящий цвет и потом воспользоваться таблицей перевода цветов ниток мулине из одной марки в другую.
Некоторые производители указывают соответствие цвета товара основным цветовым схемам.
Воспользовавшись этими советами вы можете создать собственную цветовую палитру очень легко и успешно использовать ее для создания своих изумительных работ!
А вот пример сочетания цвета в готовом изделии согласно цветовой палитре: