Как сделать дизайн сайта
Многие новоиспеченные фрилансеры думают о том, как получить заказ и сделать хороший дизайн. Тоже из их числа? На практике все не так страшно, как кажется на первый взгляд. Первое, что нужно сделать, — начать действовать.
Для начала нужно понять, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящен сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит на эти вопросы, тем понятнее, каким должен быть результат. Самый лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
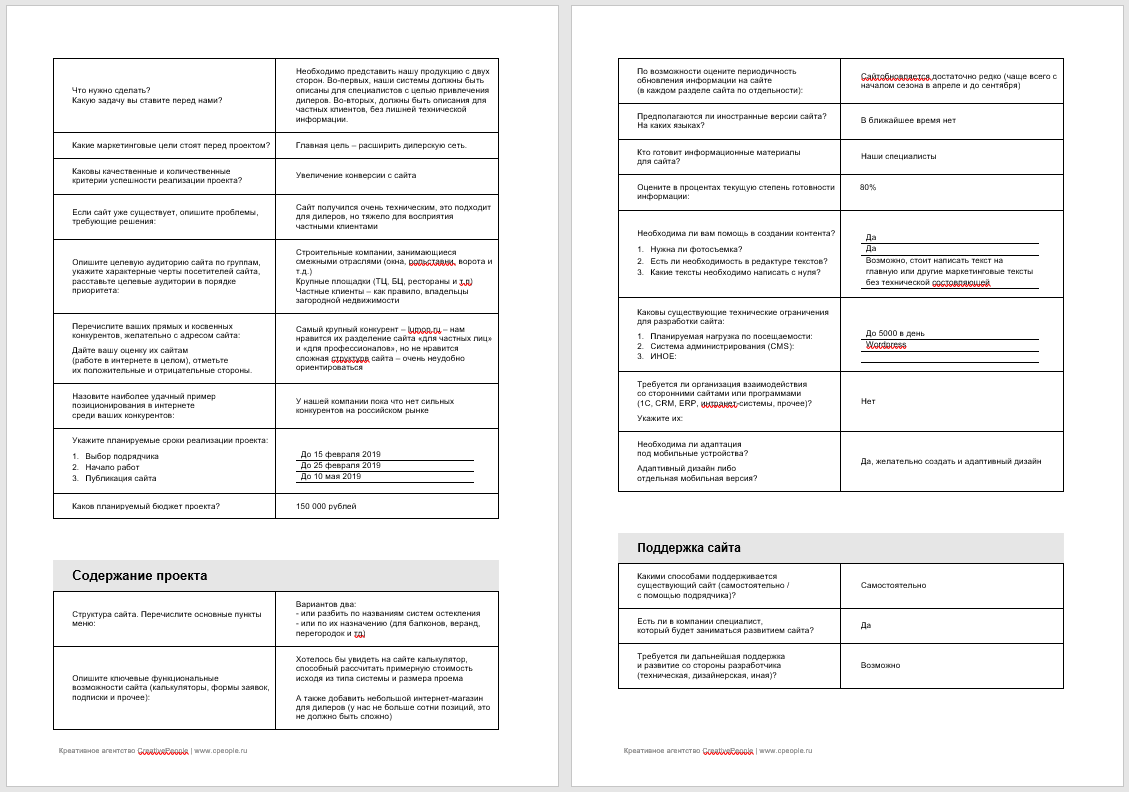
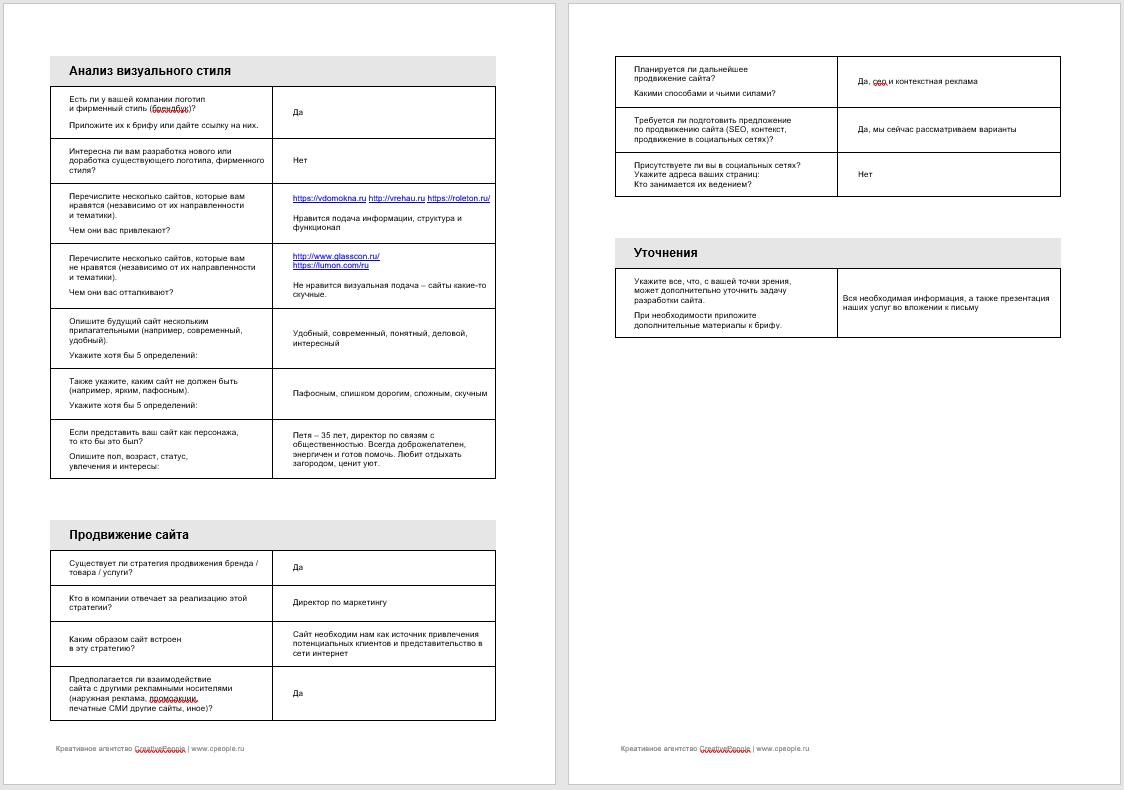
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как поможет понять и специфику, и сложность проекта. В сети можно найти десятки брифов на создание сайтов, но я рекомендую бриф от Creative People.
 Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифа Пример заполнения брифа
Пример заполнения брифаПрежде чем думать над тем, как сделать дизайн сайта, нужно понять, какой именно сайт требуется создать. Типов сайтов существует очень много, но чаще всего требуется создание лендинга, корпоративного сайта или интернет-магазина.
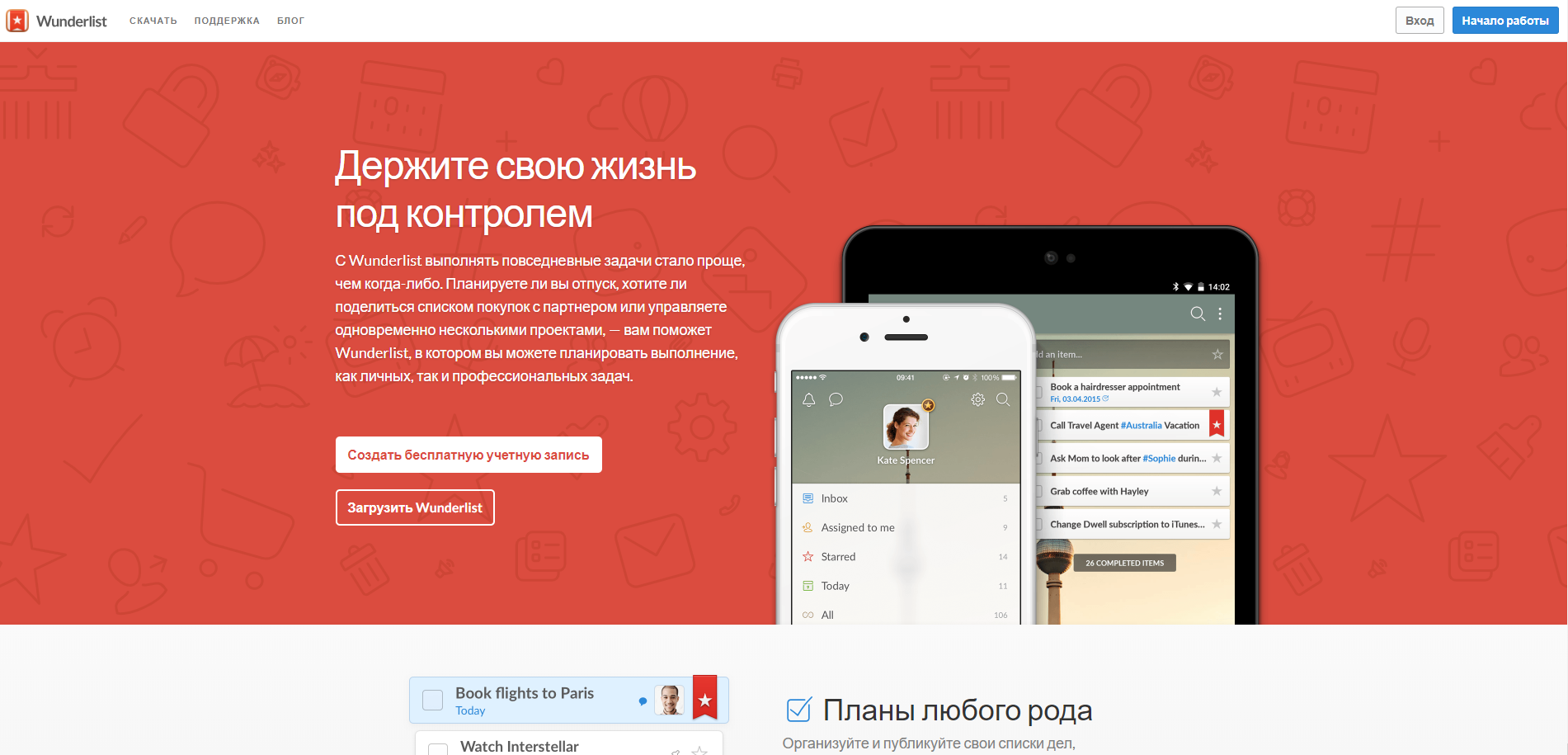
Одностраничный сайт, цель которого — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить свои контакты для связи.
 Яркий пример Landing Page — вся основная информация на одной странице
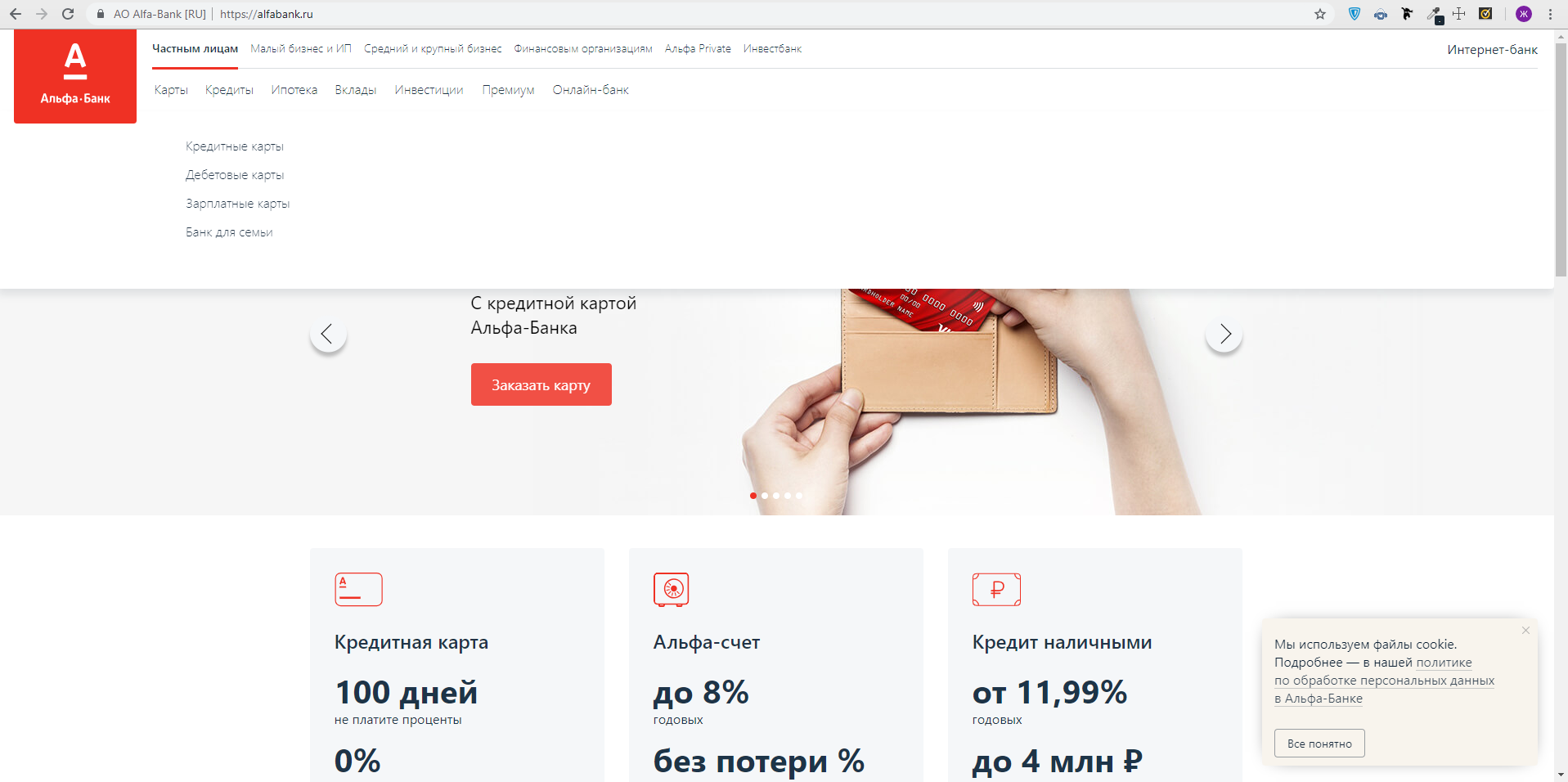
Яркий пример Landing Page — вся основная информация на одной страницеОтличается размером, функциональностью — и зачастую содержит различные сложные для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, все зависит от требований заказчика и размера бизнеса.
 Сайты банков — классический пример корпоративных сайтов
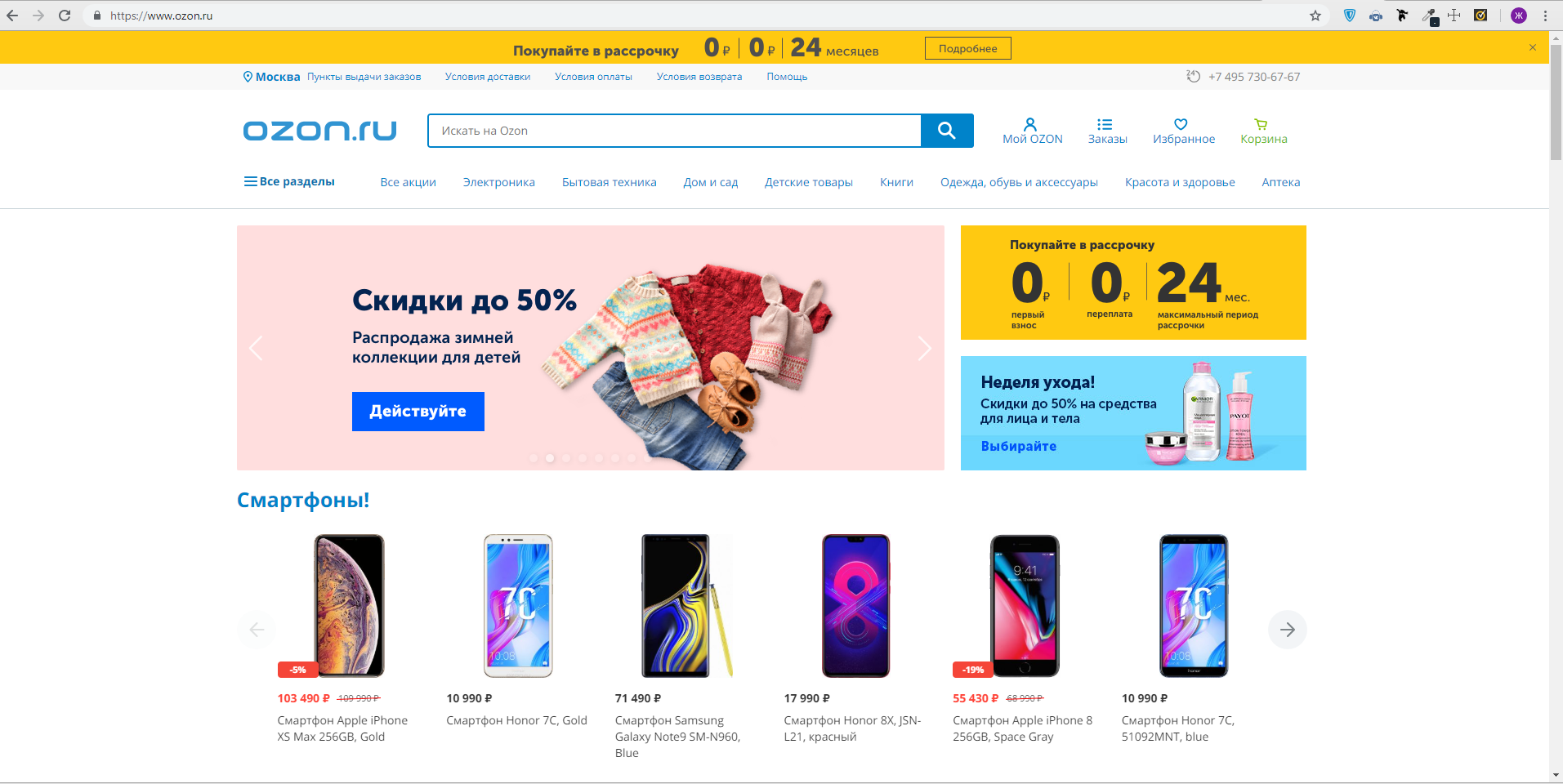
Сайты банков — классический пример корпоративных сайтовЭти сайты знакомы каждому из вас: AliExpress, OZON, «М.Видео» и десятки других аналогичных сайтов. Главный вызов дизайнеру здесь — в количестве информации и товаров, а также проектировании страницы заказа.
 OZON.ru — один из самых популярных интернет-магазинов России
OZON.ru — один из самых популярных интернет-магазинов РоссииКогда определились с тематикой, типом и целью сайта, самое время внимательно изучить конкурентов. Каждый из них в свое время размышлял над тем, как сделать сайт, и смог сделать так, чтобы он попал в топ поисковой выдачи.
Изучая сайты конкурентов, уделите внимание тому, где и как расположена информация, какая у сайта структура и какой функционал реализован. Проанализировав пару десятков сайтов, вы наверняка увидите общие черты и закономерности, присущие сайтам нужной тематики.
Даже если в вашей нише по каким-то причинам нет конкурентов, не пропускайте этот шаг. Попробуйте изучить сайты смежной ниши, составьте майндмэп в программе XMind или сервисе MindMeister, сделайте зарисовки будущего интерфейса и не забывайте анализировать каждый свой шаг, ведь любой элемент интерфейса должен отвечать какой-либо цели.
Визуальная составляющая сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные оттенки, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это самому — сомнительное решение. Лучше всего найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте понравившийся сайт от шапки до футера — это уже откровенный плагиат. Рекомендуем сделать подборку из пары десятков (и больше) сайтов смежных тематик, оформление которых вам понравилось, и приглядеться к деталям, разобрав макеты на составные части.
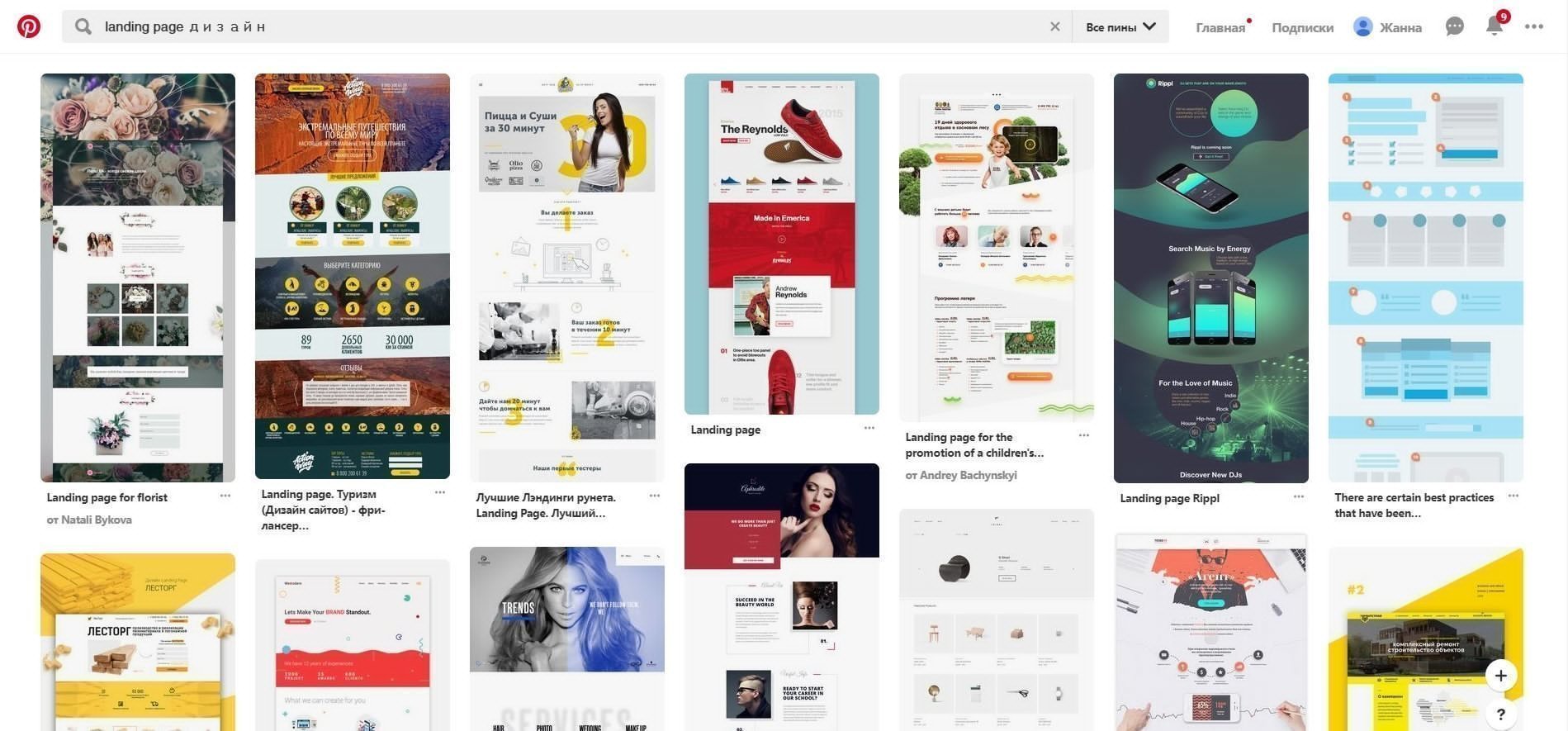
Более того, подборку референсов вы можете смело показать заказчику. Вместе выберете подходящий стиль, что поможет избежать ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
 Без подбора референсов не обходится ни один проект
Без подбора референсов не обходится ни один проектК этому этапу у вас должно выработаться понимание того, каким должен быть дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Недорогой и очень удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что поможет вашему клиенту сэкономить на верстке и программировании, а вам — сразу понять, как будет выглядеть сайт.
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Это основа основ, которую все равно придется выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает вам такой контроль над изображением, как Photoshop.
Подойдет в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Сравнительно новый, но уже очень востребованный продукт. Ее любят за доступность — работает как в браузере, так и на любой платформе, удобную структуру, возможность командной работы, интерфейс.
Выбирая программу для создания сайта, еще раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И, напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя еще очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с 0 до PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
правила нанесения и пошаговая инструкция для начинающих (100 фото + видео)
Красиво выполненный макияж способен преобразить представительницу прекрасного пола в любом возрасте. И не только внешне, но и внутренней, ведь ухоженная женщина чувствует себя более уверенно и эффектно.

Конечно, профессиональный визажист способен творить чудеса, но зачастую женщины делают себе мейкап самостоятельно в домашних условиях из-за нехватки средств или времени.

К тому же правильно сделать макияж под силу любой девушке. Главное, знать основные законы создания идеального мейкапа на каждый день.

Содержимое обзора:
Основные рекомендации по нанесению косметики
В таком процессе, как нанесение макияжа есть свои законы и хитрости, которыми не следует пренебрегать. Разберём поэтапно как сделать безупречный макияж в домашних условиях.

Самым первым и очень важным этапом макияжа является обязательное увлажнение и очищение кожи. Нужно избавиться от оставшейся косметики. Для этого лицо освежают тоником или обрызгивают термальной водой. Затем наносят увлажняющий крем.

Начальный пункт подготовки обязателен, поскольку от него будет зависеть конечный исход работы над созданием повседневного или вечернего мейкапа.
Скрываем проблемные зоны
Этот этап пропускается в том случае, если у Вас не проблемная кожа и какой-либо маскировки она не требует.

Но если на Вашем лице есть проблемные зоны, то их необходимо скрыть, чтобы сделать профессиональный макияж лица:
- Зелёный корректор перекрывает покраснения и прыщи.
- Изъяны фиолетового и синеватого цвета маскируются жёлтым корректором.
- «Зеленоватый» цвет лица — розовым или красноватым.
- Лиловый цвет способен устранить оранжевые разводы на лице, явившиеся последствием автозагара.

Рекомендуем посмотреть еще тут
Очень частая погрешность макияжа, выполненного дома — это видные мешки и синяки под глазами. Скрывают их консилером. Выбирать который рекомендуется на оттенок светлее, чем используемый тональный крем.

Оттенок лица
Взглянув на фото удачного макияжа, сделанного дома, следует отметить, что существенную роль играет правильный подбор тонального крема. Он должен абсолютно подходить под цвет кожи.

Если же нет, то на лице будет образована маска, сильно отличающаяся от цвета шеи. Тональник наносят увлажнённым спонжем или кисточкой с искусственным ворсом.

Фиксируем тон
Чтобы сделать кожу матовой и закрепить тональную основу, пользуются рассыпчатой или белой транспарантной пудрой.

Данное вспомогательное средство наносят на так называемую «Т-зону». Именно в этом месте кожа лица начинает блестеть из-за секреции кожного сала.

Рекомендуем посмотреть еще тут
Пудру наносят мягкой кисточкой в малых количествах. Также в ходе дня промокают лицо матирующими салфеточками.

Оформление бровей
Специальной маленькой щёточкой волоски следует зачёсывать к верху. Затем под бровью нарисовать полосочку белым или светло-розовым карандашом и растушевать.

Для корректирования формы бровей, применяют твёрдую кисточку и матовые тени или маркер для бровей.
Красим глаза
Перед макияжем глаз в домашних условиях, рекомендуется применять базу под тени.

При помощи праймера тени отлично распределяются, дольше держатся и лучше растушёвываются. После чего внешний уголок глаза покрывают матовыми тенями, а внутренний — светлыми. Границу растушёвывают.

После окрашивания карандашом или подводкой глаза выглядят более эффектными и яркими. Закручивая тушью ресницы, они визуально становятся больше.
Рекомендуем посмотреть еще тут

Как искусно оформить губы?
На многочисленных видео, повествующих о том, как выполнить макияж в домашних условиях, немаловажную роль отводят выбору губной помады.

Прежде всего губки следует увлажнить и только этого нанести любимую помаду. Для создания более длительного результата губы полностью закрашивают карандашом, цвет которого совершенно идентичен помаде. Теперь на губы можно наносить помаду.

Последние штрихи
Румяна накладывают на яблоки щёчек, образующихся в момент улыбки, после чего растушёвывают по направлению к височной области. Можно скользнуть по кончику носа и очертаниям лица для создания гармоничного цвета кожи.

Для закрепления мейкап обрызгивают термальной водой или специальным фиксатором. Для повседневного макияжа фиксация не всегда нужна, а для вечернего зачастую необходима.
Фото макияжа в домашних условиях


































Вам понравилась статья? Поделитесь 😉
Всего посмотрели 741
посетителей. Рубрика:Разработка красивого веб-сайта с нуля. Как создать веб-сайт

Доброго времени суток, уважаемые читатели блога http://www.webformyself.com
С Вами Виктор. Сегодня я хочу предоставить Вашему вниманию еще один интересный перевод с сайта http://net.tutsplus.com/ . Данная статья Вам покажет как можно нарисовать красивый сайт, имея практически нулевые знания в программе Photoshop.
Автором данной статьи является Marko Prljic.
Поехали…
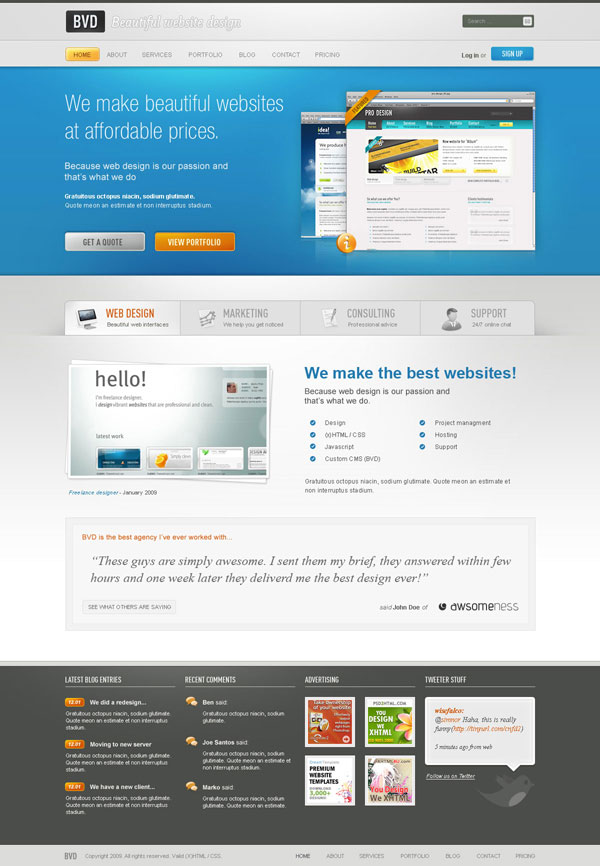
Вам захотелось создать красивый сайт, но Вы даже не представляете, как это делается? Хотите узнать, как создать веб-сайт? Честно говоря, несколько лет назад это и со мной произошло. Путешествуя по сети, я встречал множество красивых сайтов, и мне самому всегда хотелось уметь разрабатывать такой дизайн для сайтов. Сейчас я уже это умею и готов научить и Вас, как это сделать! В сущности, для этого требуются некоторые навыки работы в Photoshop и внимание к деталям. В этом руководстве я буду обращать внимание на те незначительные на первый взгляд детали, из которых складывается красивый дизайн сайта. Запускайте Photoshop и приступим к делу!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАвтор: Marko Prljic
Редакция: Рог Виктор
Привет, меня зовут Марко, я веб-дизайнер из чудесной страны Хорватии. Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.

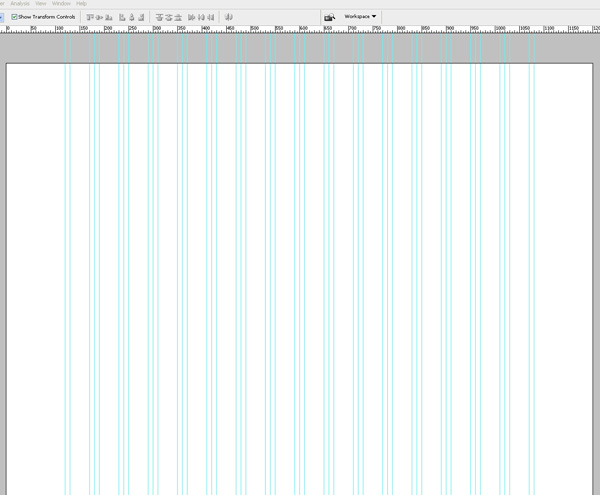
Шаг 1 – Скачайте 960 Grid System Template
Почти все дизайны я разрабатываю на основе блочной системы 960 Grid System. Поэтому нам сначала нужно скачать эти блочные шаблоны для Photoshop, которые можно найти на официальном сайте 960.gs. Просто распакуйте zip-архив и найдите в нем PSD-шаблоны. Вы увидите шаблоны двух типов: один – 12_col, второй – 16_col. Как видно по названию, отличаются они тем, что один состоит из 12 колонок, а другой из 16. Чтобы пояснить чуть точнее, допустим, что Ваш дизайн будет состоять из трех вертикальных блоков, тогда Вам нужно взять шаблон 12_col, так как 12 кратно 3. А если Ваш дизайн будет состоять из четырех вертикальных блоков, тогда Вы может брать в качестве шаблона как 12_col, так и 16_col, потому что и 12, и 16 кратно 4. Далее в руководстве мы рассмотрим это на примере.
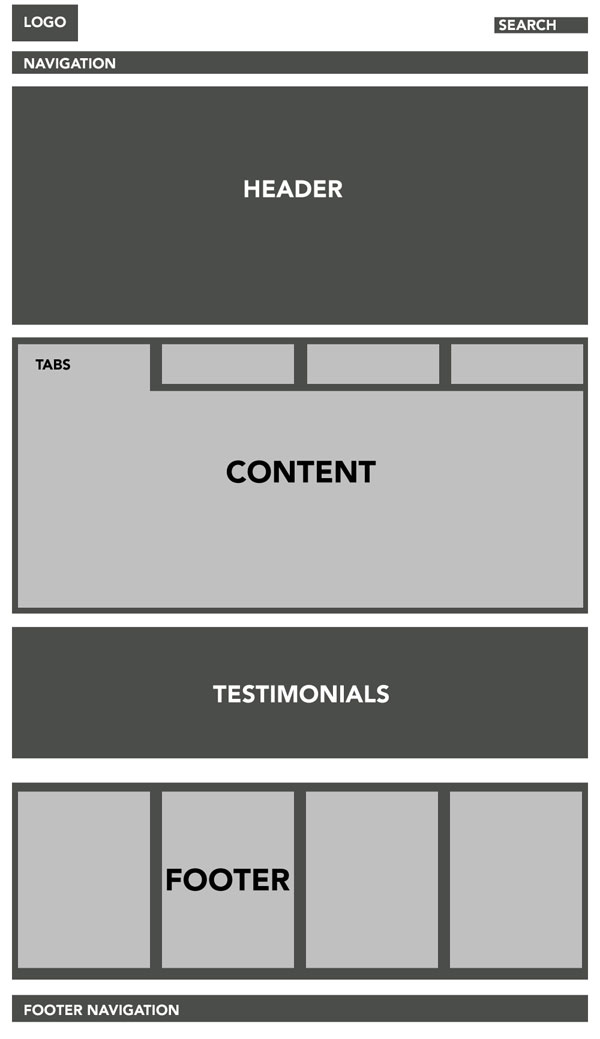
Шаг 2 – Определяем структуру

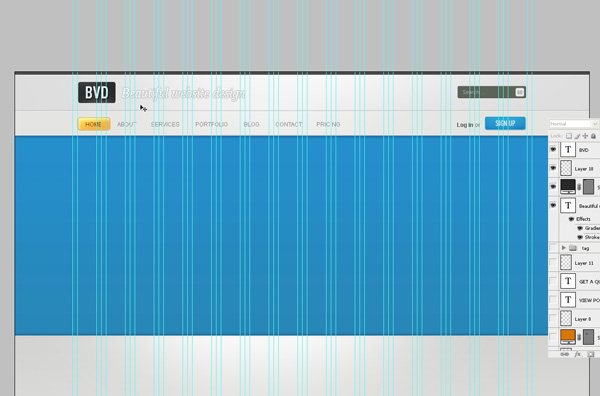
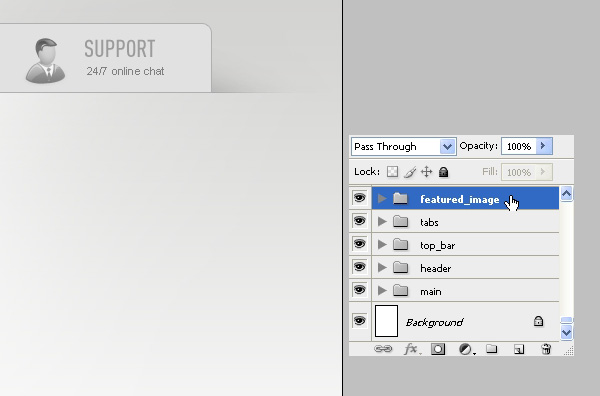
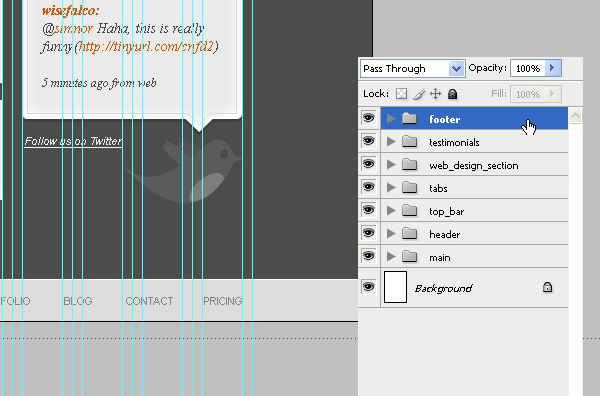
Перед тем, как мы откроем наш PSD-шаблон и начнем рисовать, нам сначала нужно определиться со структурой нашего сайта. Это будет довольно усложненная структура, поскольку мы будем использовать слои, вложенные друг в друга. Это проиллюстрировано на рисунке выше.
Шаг 3

После того, как мы определились со структурой сайта, можно двигаться дальше. Откройте Ваш шаблон 16_col.psd. Перейдите в меню «Изображение» > «Размер холста» (Image > Canvas size). Установите размер 1200px по ширине и 1700px по высоте. Установите цвет фона #ffffff.
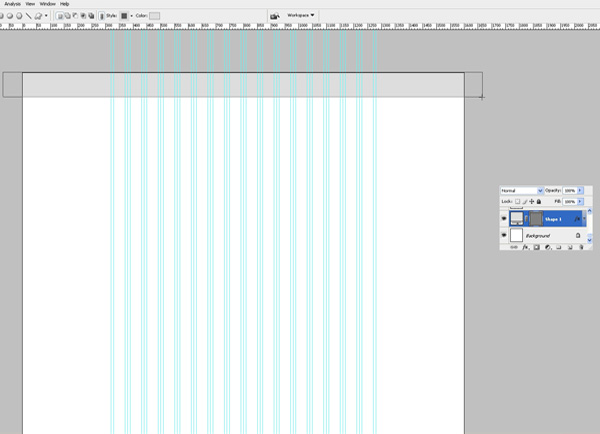
Шаг 4

Далее выберите инструмент «Прямоугольник» (Rectangle) и нарисуйте прямоугольник по всей ширине холста и высотой примерно 80px. Залейте его цветом #dddddd.
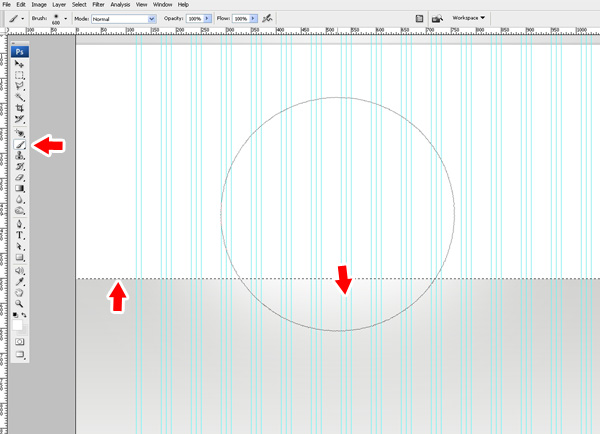
Шаг 5

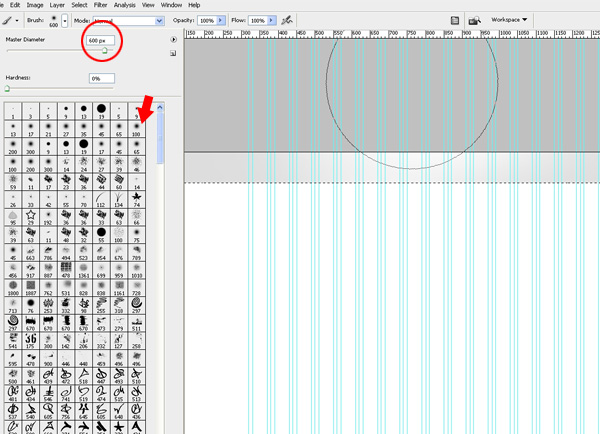
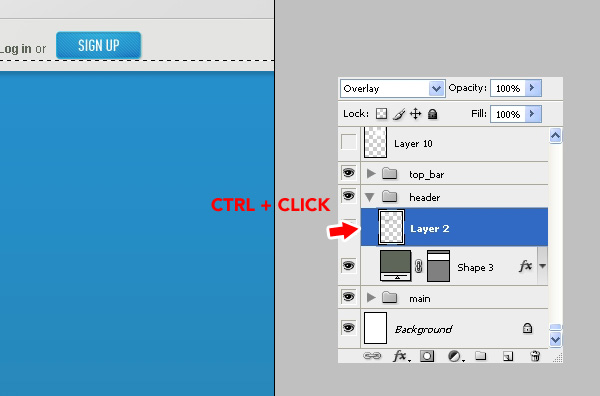
Создайте новый слой над прямоугольной областью и установите для этого слоя режим «Перекрытие» (Overlay). При нажатой клавише Ctrl щелкните мышью по слою с прямоугольником. Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
Шаг 6

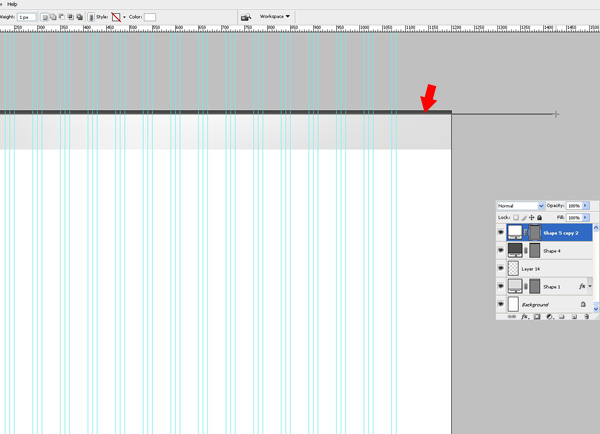
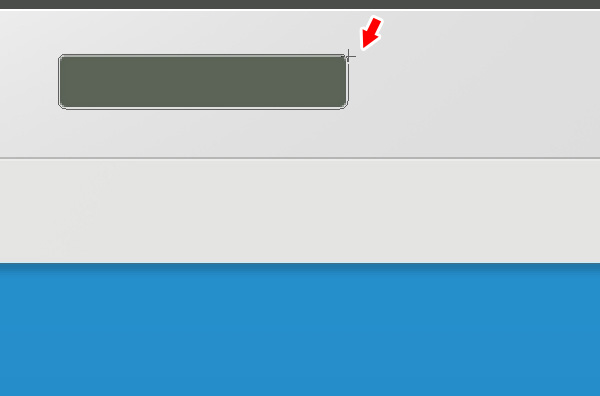
Новый слой. Выберите снова инструмент «Прямоугольник» (Rectangle) и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7

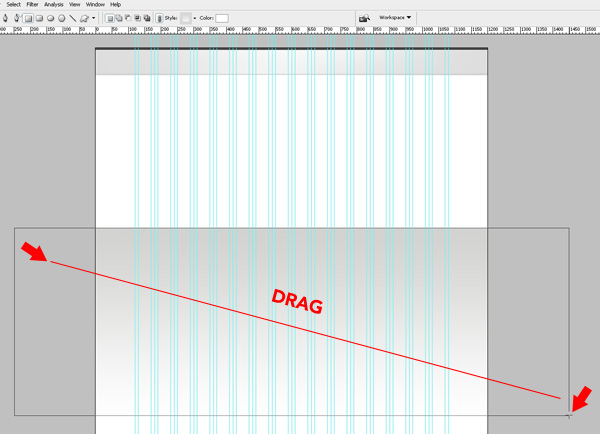
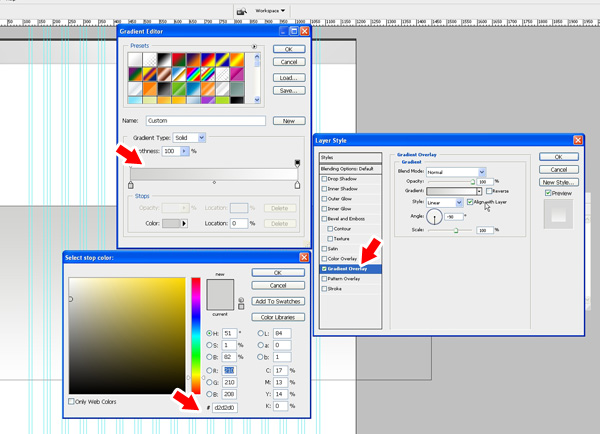
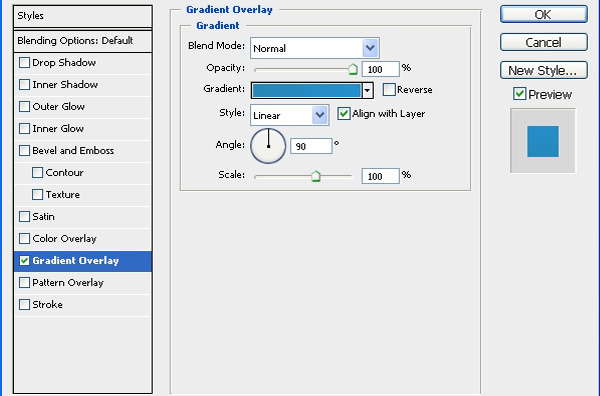
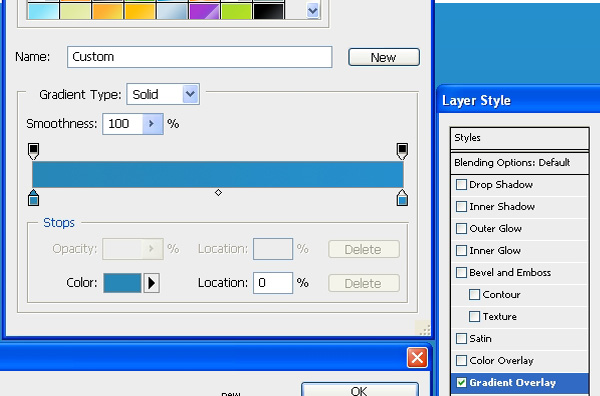
Выбрав инструмент «Прямоугольник» (Rectangle), нарисуйте большой блок примерно на 500px ниже верхнего прямоугольника. Сделайте его высотой 575px и наложите на него линейный градиент в границах оттенков от #d2d2d0 до #ffffff, с углом -90° и масштабом 100%.

Шаг 8

Сейчас мы создадим такой же световой эффект, который описан в Шаге 5. Мы еще не раз будем использовать этот прием, поэтому в следующий раз я просто буду отсылать Вас к Шагу 5, где описан этот эффект.
Создайте новый слой над всеми текущими слоями. При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
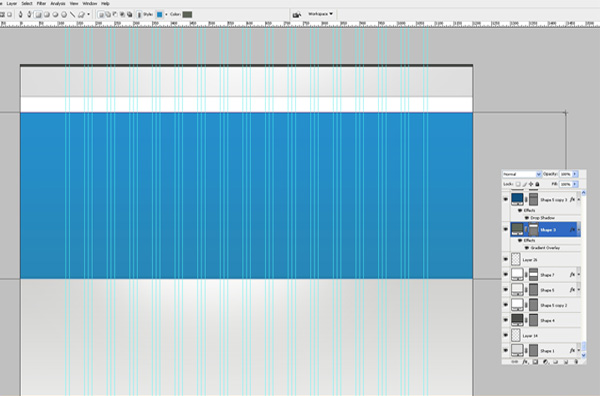
Шаг 9

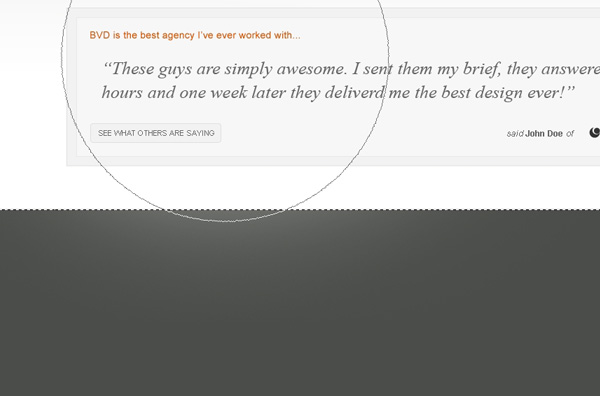
Создайте новый слой и нарисуйте большой прямоугольник высотой 400px. Он будет использоваться для шапки нашего сайта. Наложите на него красивый голубой градиент от оттенка #2787b7 до #258fcd.
»Видите, какой нежный переход оттенков?



Шаг 10

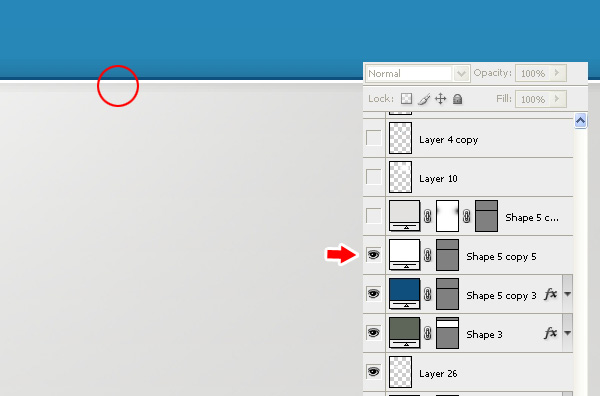
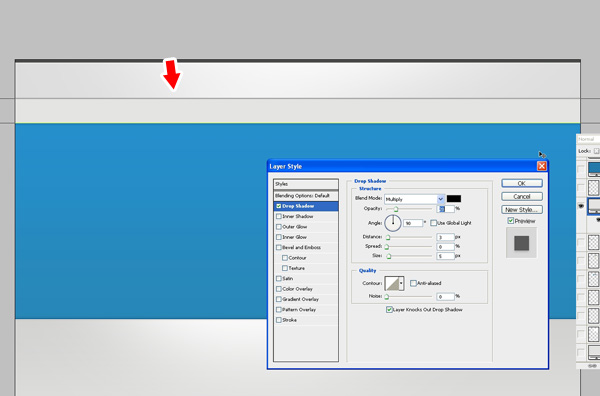
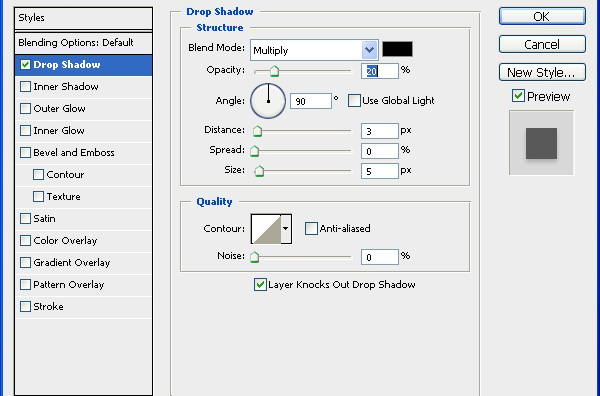
Добавьте темно-синюю линию толщиной 1px вдоль нижней границы шапки, наложите эффект тени (Drop shadow). Для наложения тени используйте режим Умножение (Multiply), непрозрачность (Opacity) 65%, угол (Angle) -90°, смещение (Distance) 1px, размер (Size) 6px. Далее создайте поверх новый слой и нарисуйте под синей линей еще одну линию толщиной 1px белого цвета. Таким образом, мы создадим отчетливую границу для нашего блока с основным контентом. В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
Шаг 11

Создайте новый слой и с помощью инструмента «Прямоугольник» (Rectangle) нарисуйте в верхней части холста прямоугольную область высотой 50px, как показано на рисунке. Она будет служить для панели навигации.

Наложите тень, используя параметры, представленные на рисунке.
Шаг 12

Настало время заняться навигацией. Используйте инструмент «Прямоугольник с округленными углами» (Rounded Rectangle), установите радиус 5px. Нарисуйте прямоугольник, сделайте заливку цветом #f6a836 и наложите следующие эффекты:
— Внутренняя тень (Inner Shadow) – цвет: #ffffff, Режим: Перекрытие, Прозрачность: 60%, Угол: 120 °, Смещение: 7px, Размер: 6px.
— Внутреннее свечение (Inner glow) – Режим: Нормальный, цвет: #ffffff, Размер: 4px, остальные параметры оставьте по умолчанию.
— Обводка (Stroke) – Размер: 1px, Положение: Внутри, цвет: #ce7e01.

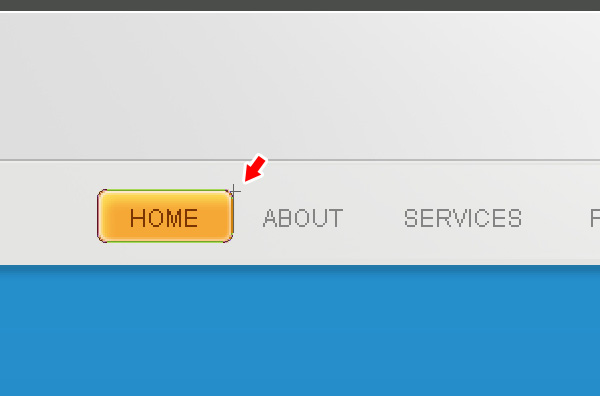
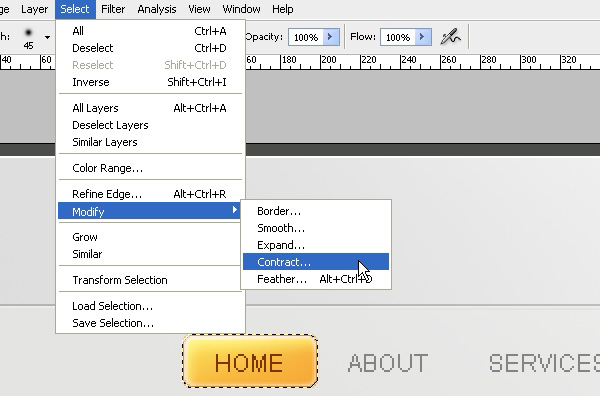
Теперь выделите этот прямоугольник с помощью Ctrl и щелчка мыши. Перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract), и введите в появившемся окне 1px.

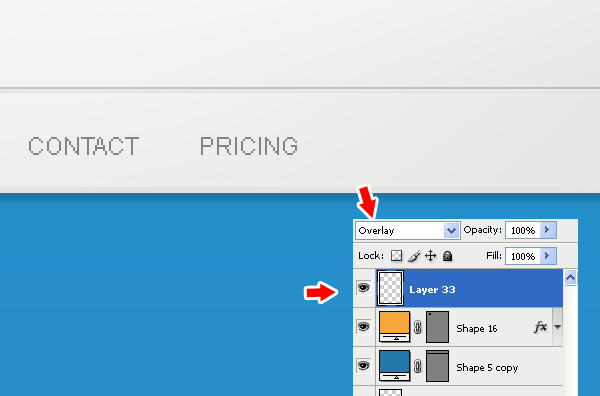
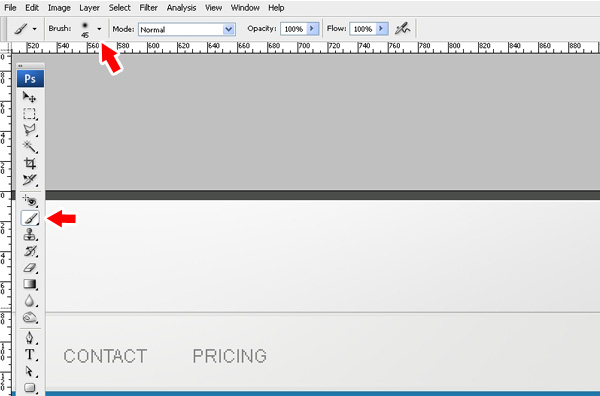
Создайте сверху новый слой, установите режим «Перекрытие» (Overlay) и наложите эффект, описанный в Шаге 5, только в этот раз используя кисть меньшего размера. Далее добавьте текст для навигации. Я использовал для ссылок навигации шрифт Arial, все буквы заглавные и без сглаживания.
Шаг 13

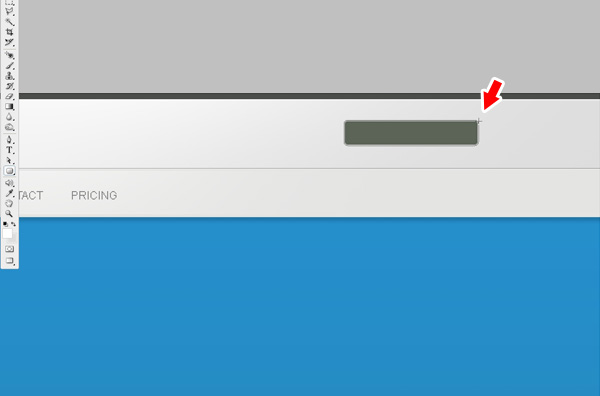
Теперь давайте создадим поле поиска. С помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) с радиусом 5px создайте поле для поиска по правой стороне размеченной сетки шаблона, в середине верхней серой полосы, созданной на Шаге 4. Добавьте к слою следующие стили:
— Внутренняя тень (Inner Shadow) – цвет: #000000, Режим: Умножение (Multiply), Непрозрачность (Opacity): 9%, Угол (Angle): 90°, Смещение (Distance): 0px, Размер (Size): 6px.
— Обводка (Stroke) – Размер (Size): 1px, Положение: Внутри (Position: inside), цвет: #dfdfdf.

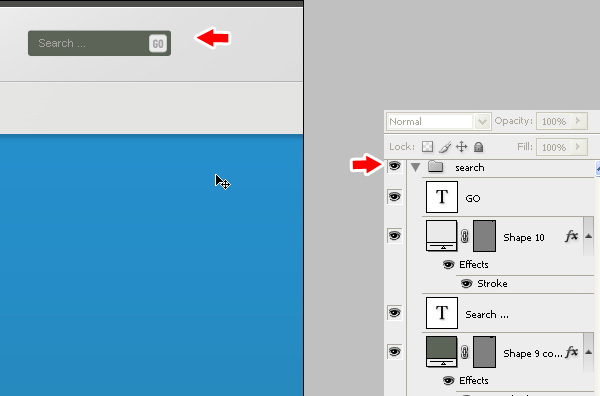
Я добавил текст «Search» и светло-серую кнопку «Go». Выглядеть это должно так.

К этому моменту у нас уже много слоев и необходимо их немного упорядочить. Для этого мы создадим новую Папку слоев и назовем ее «Search». Выделите все слои, из которых состоит поле для поиска, и просто перетащите их новую папку. В дальнейшем мы распределим по папкам и другие элементы, чтобы у нас была лаконичная, упорядоченная палитра слоев.
Шаг 14

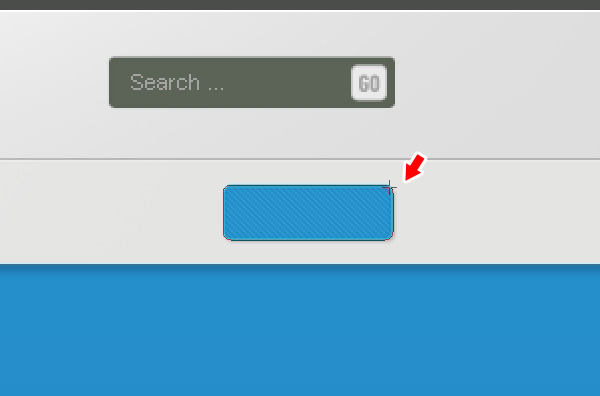
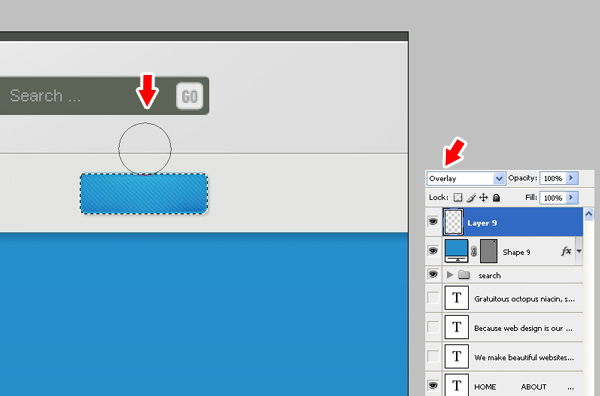
Создайте новый слой и нарисуйте кнопку «Sign Up» точно так же, как мы нарисовали поле для поиска, только по ширине на половину меньше. Поместите ее под поисковым полем, по центру навигационного блока.

Снова создаем эффект, описанный в Шаге 5.

Используйте мягкую кисть меньшего размера. Я в данном случае выставил размер 45px.
Шаг 15

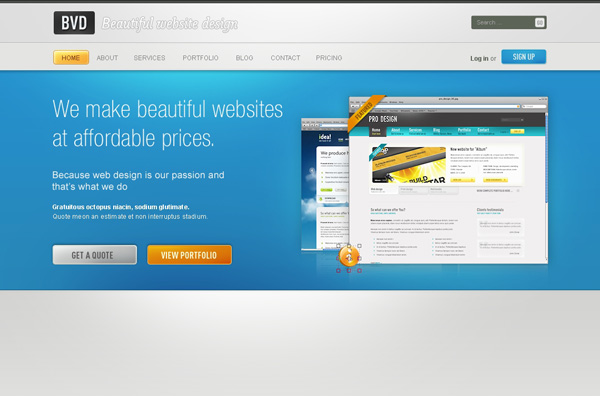
После добавления логотипа и подзаголовка наш сайт должен выглядеть вот так.
Шаг 16

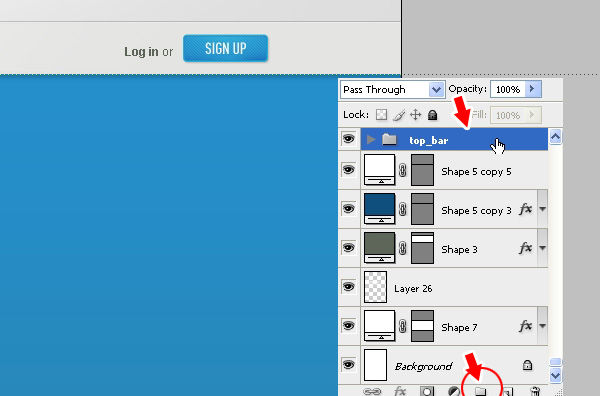
Сейчас вернемся к упорядочению слоев, о котором мы упоминали выше. Создайте новую пустую папку слоев и назовите ее «top_bar». Переместите в нее все слои графики из верхней части шаблона (логотип, подзаголовок, поле поиска, кнопку регистрации, панель навигации и элементы фона).

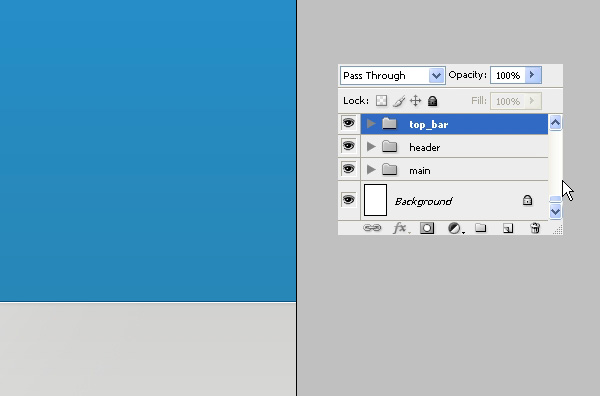
Создайте еще одну пустую папку слоев и назовите ее «header». В нее мы переместим графику из шапки нашего шаблона. Вот так это должно выглядеть.
Шаг 17

Наша шапка пока выглядит несколько простовато, поэтому добавим к ней тот же световой эффект, который мы применяли к другим элементам сайта. Выделите блок шапки (тот, что голубого цвета). Создайте сверху новый пустой слой и установите для него режим «Перекрытие» (Overlay).

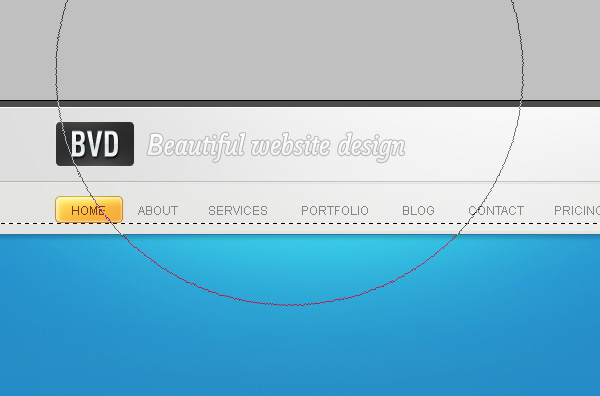
Выберите большую мягкую кисть размером 600px, цвет #ffffff, и нажмите несколько раз в области под навигационной панелью. Кроме того, для получения более глубокого эффекта мы можем переключить на черный цвет и сделать то же самое в нижней части шапки. Попробуйте!
Шаг 18

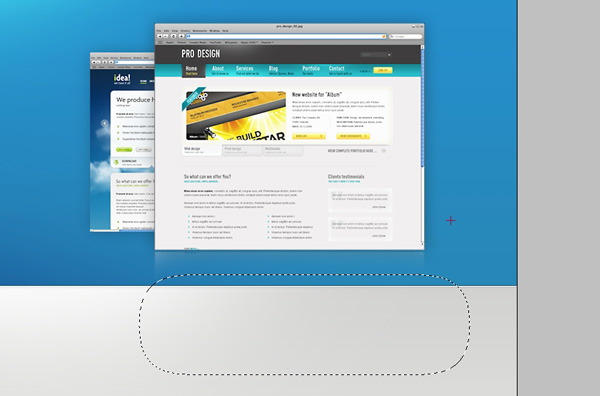
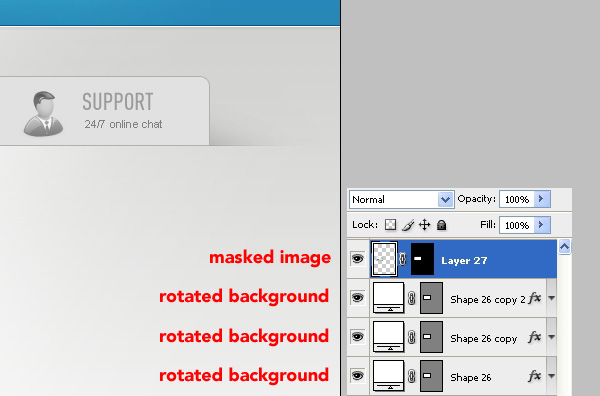
На этом шаге я объясню Вам, как я сделал отражение для изображений в шапке. Найдите пару изображений на свой выбор, я использовал скриншоты браузера Safari с изображениями двух других моих шаблонов. Уменьшите один из них и поместите под вторым, который больше. Создайте дубликат обоих слоев и с помощью инструмента «Свободное трансформирование» (Free Transform) переверните сначала одно изображение, затем второе. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снизу с внешней стороны до середины первого перевернутого изображения с помощью инструмента «Прямоугольная область» (Rectangular Marquee). Перейдите в меню «Выделение» > «Модификация» > «Растушевка» (Select > Modify > Feather) и в появившемся окне введите 30px или больше. У Вас должно получиться такое же выделение, как показано на рисунке. Нажмите несколько раз кнопку Delete, чтобы получилось красивое затененное отражение оригинального изображения. Повторите этот же шаг для второго изображения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
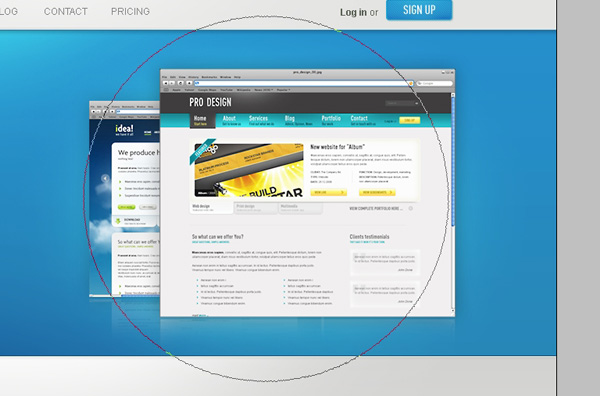
Сейчас, чтобы сделать оба изображения немного выступающими, создайте новый слой и установите для него режим «Перекрытие» (Overlay). Наложите эффект, описанный в Шаге 5.

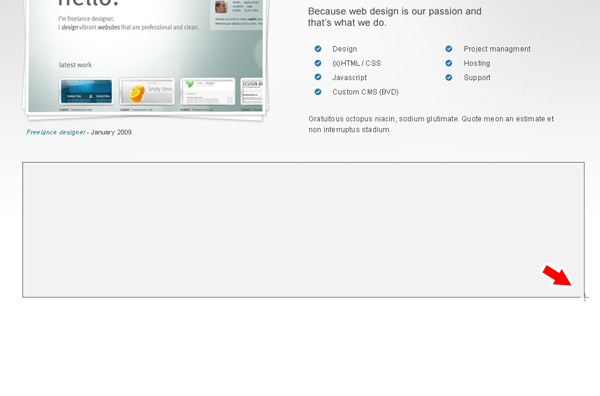
Вот так наша шапка должна выглядеть после добавления красивого заголовка и нескольких кнопок. Не забудьте сгруппировать все слои с графикой шапки в папку «header», чтобы сохранить порядок на палитре слоев ![]()
Шаг 19

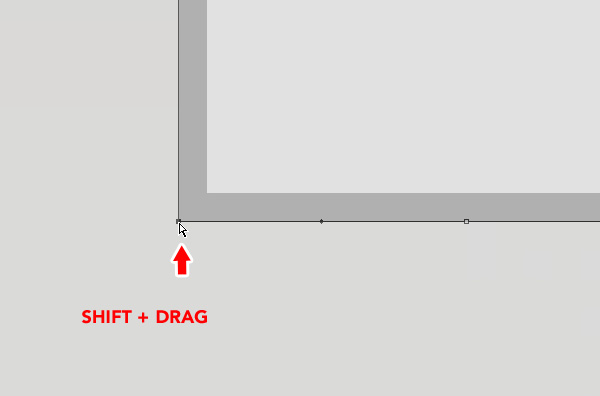
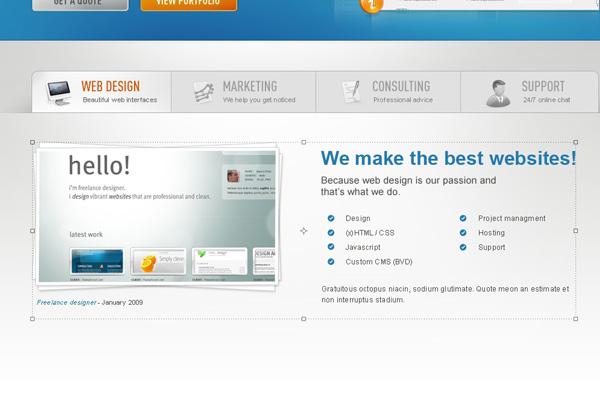
Посмотрев на итоговое превью нашего дизайна, Вы заметите красивые вкладки в блоке с основным контентом. Для создания подобных вкладок нам необходимо будет выполнить еще несколько дополнительных шагов, но это определенно того стоит. Сперва с помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) нарисуйте большую прямоугольную фигуру высотой 70px и радиусом углов 10px или больше, если посчитаете нужным. Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.

Мы сделали идеально прямой угол. Вот так это должно выглядеть. Теперь повторите этот шаг для правого нижнего угла.
Шаг 20

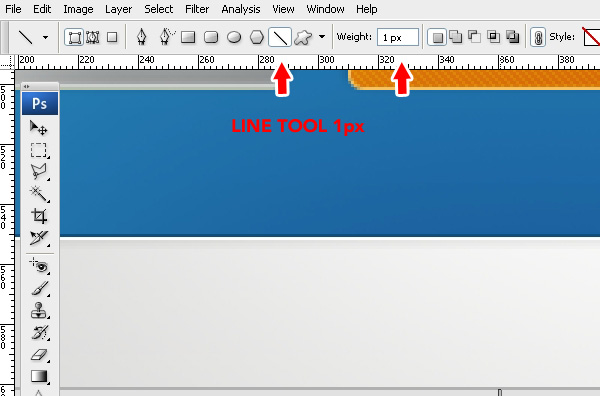
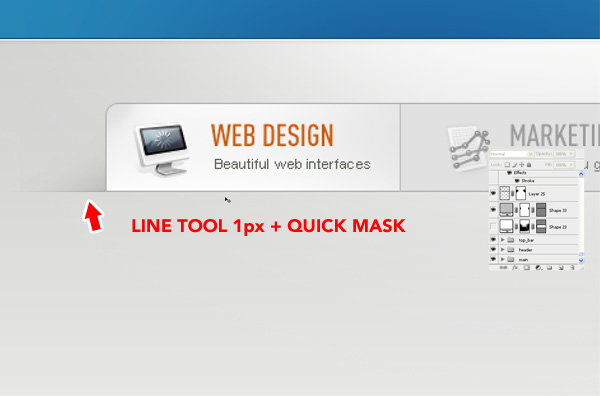
Выберите инструмент «Линия» (Line) толщиной 1px.
Шаг 21

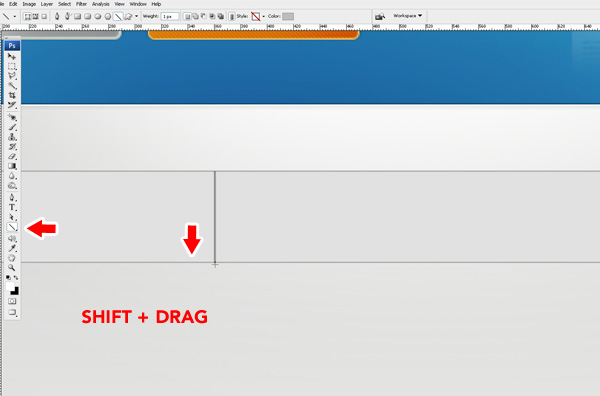
Начертите разделители серого цвета, удерживая клавишу Shift.
Шаг 22

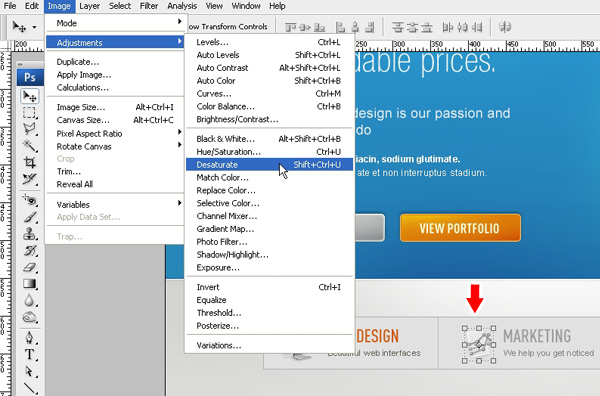
Разместите какие-нибудь иконки, заголовки и описание для каждой вкладки. Я использовал иконки Рэя Ченга, которые можно скачать с сайта WebAppers.com. Как правило, одна вкладка всегда активна, в то время как другие остаются неактивными. Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
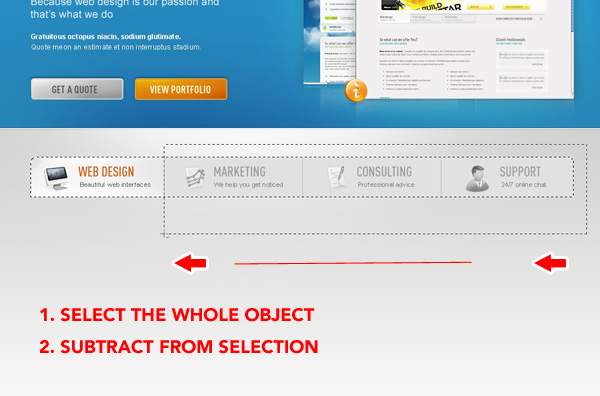
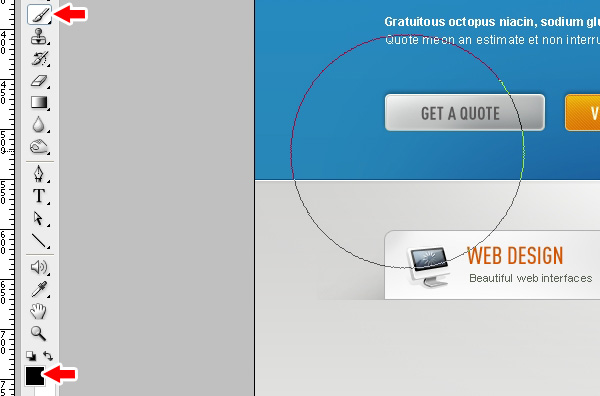
Шаг 23

Чтобы сделать активную вкладку более отчетливой, мы установим для нее затененный белый фон. Для этого выделите сперва всю фигуру, а затем вычтите из выделенного лишнее, чтобы выделенной осталась только первая вкладка.

Вот так должно выглядеть выделение.

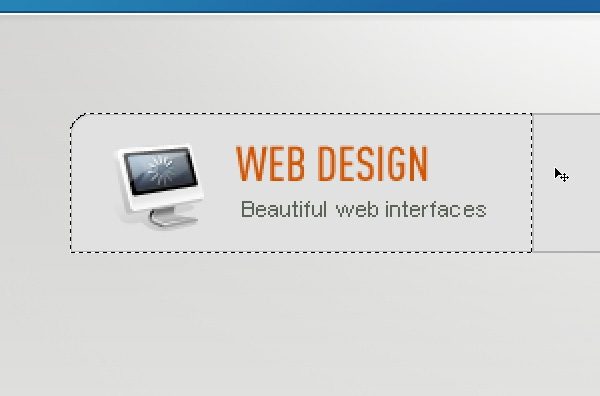
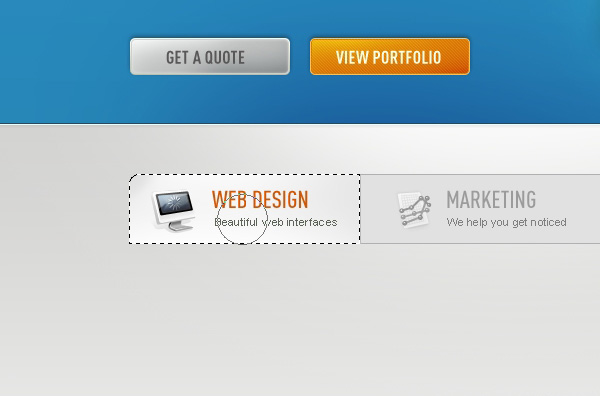
С помощью маленькой мягкой кисти создайте белый фон.
Шаг 24

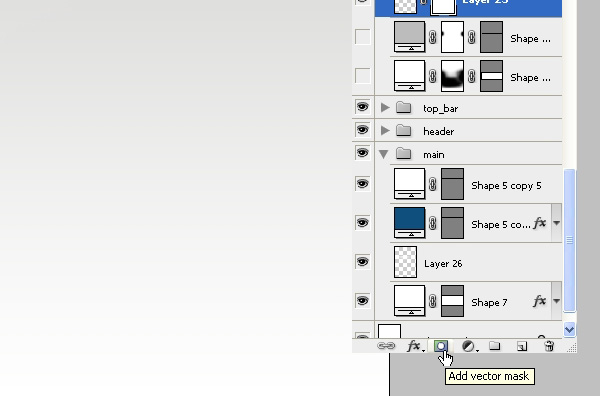
Добавим тень. Нарисуйте темно-серый прямоугольник под вкладками, как показано на рисунке.

Добавьте векторную маску (vector mask), нажав на маленькую иконку внизу палитры слоев.

Установите черный цвет, выберите большую мягкую кисть и начните удалять прямоугольник небольшими частями, пока не получится красивый эффект имитации тени под нашими вкладками.

Наконец, уделим внимание деталям. Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.

Вот так должны выглядеть наши вкладки.
Шаг 25

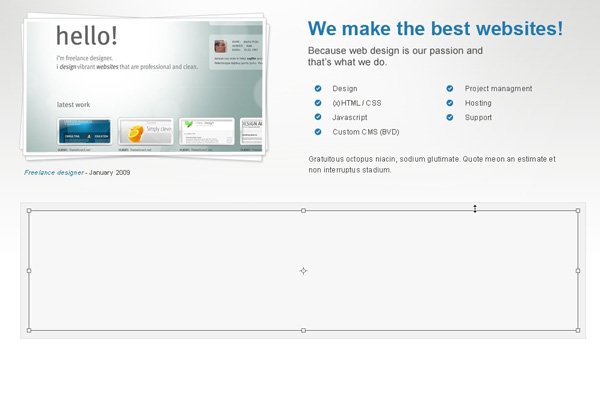
Пришло время заняться дизайном основного содержания нашей первой вкладки. Нам потребуются красиво оформленное изображение, симпатичный заголовок и какой-нибудь текст. Сначала займемся оформлением изображения. Мне показалось, что неплохо бы нарушить прямолинейность нашего дизайна созданием красивого эффекта сложенных в стопку фотографий. Чтобы этого добиться, нарисуйте белый прямоугольник с рамкой серого цвета и толщиной 1px, и наложите на него легкий эффект отбрасывания тени.

Далее сделайте дубликат слоя и поверните его на несколько градусов с помощью инструмента «Свободное трансформирование» (Free Transform). Повторите этот шаг еще раз.

Импортируйте подготовленное изображение и поместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за границы блока – мы это исправим. Выделите верхний прямоугольник, перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract) и в появившемся окне введите 5px. Выделив слой с изображением, нажмите иконку «Быстрая маска» (Quick Mask) внизу палитры слоев. У Вас получится эффект красивой картинки с рамкой, как показано на рисунке выше.

Вот так у Вас должен выглядеть порядок слоев.
Шаг 26

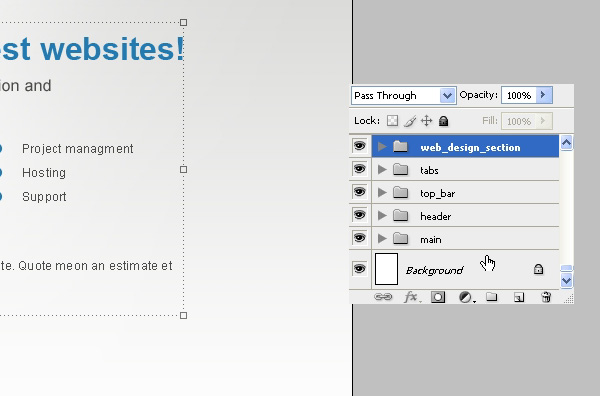
Не забывайте следить за порядком. Создайте папки слоев и распределите по ним слои на своей палитре. У меня это сделано вот таким образом.

Добавляем красивые заголовки, немного текста и маркированные списки, и можно считать нашу работу над веб-дизайном завершенной. Двигаемся дальше.

И еще немного организации слоев.
Шаг 27

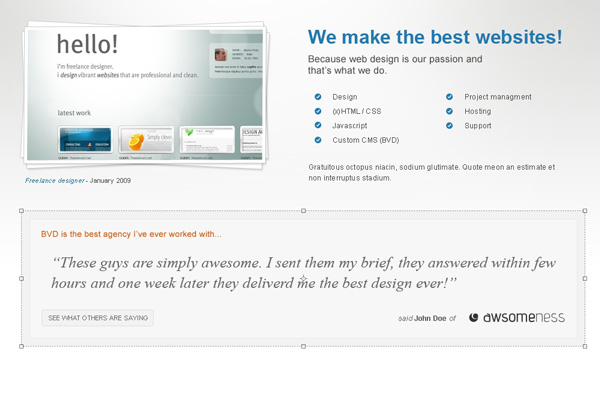
Я решил, что этот блок должен быть большим, поэтому я разместил его в большом поле сразу после главного блока. Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.

Далее рисуем еще один прямоугольник, светлее и меньше предыдущего на 10px с каждой стороны. У него также должна быть светло-серая рамка толщиной 1px.

Добавляем какой-нибудь текст, и все готово!
Шаг 28

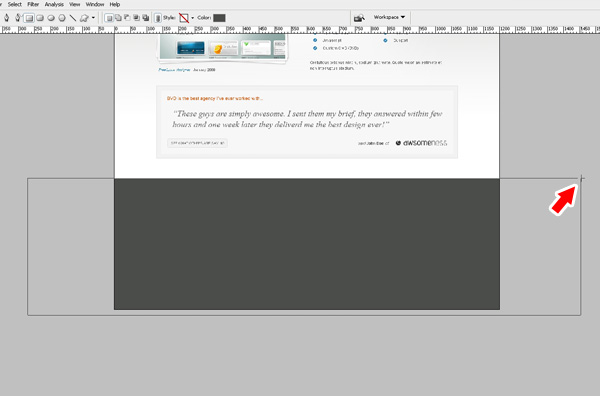
Теперь займемся нижним колонтитулом. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29

Наложите световой эффект точно так же, как мы описывали в Шаге 5.
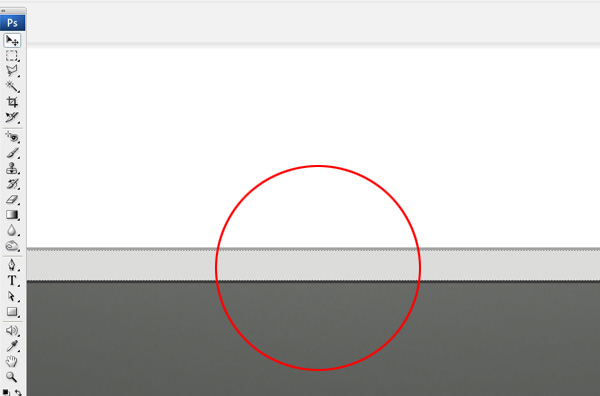
Шаг 30

Далее начертим над колонтитулом прямоугольник высотой 10px и применим к нему легкий эффект, добавив две линии сверху и снизу, как показано на рисунке.
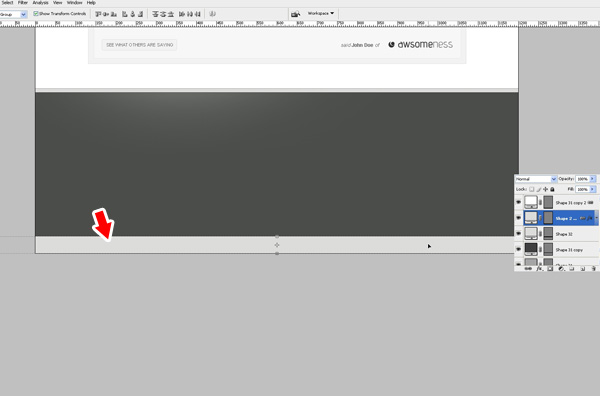
Шаг 31

Создайте самый нижний блок, в котором будет продублирована навигация. Можно скопировать верхний прямоугольный блок с навигацией, поместить его внизу и установить для него высоту около 40px. Поместите его в самом низу Вашего холста. Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
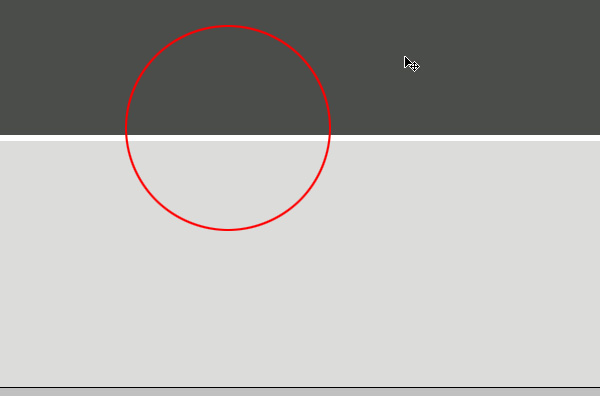
Шаг 32

Снова уделим внимание мелким деталям. Добавим белую линию толщиной 1px вдоль верхней границы нижнего блока навигации, придав тем самым красивый эффект для его рамки.
Шаг 33

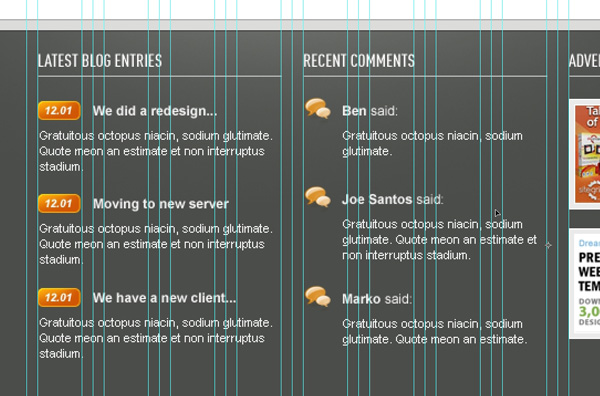
Наполним колонтитул содержанием и красиво упорядочим его по нашей сетке.
Шаг 34

Напоследок распределите все Ваши слои по папкам. У меня это сделано так.
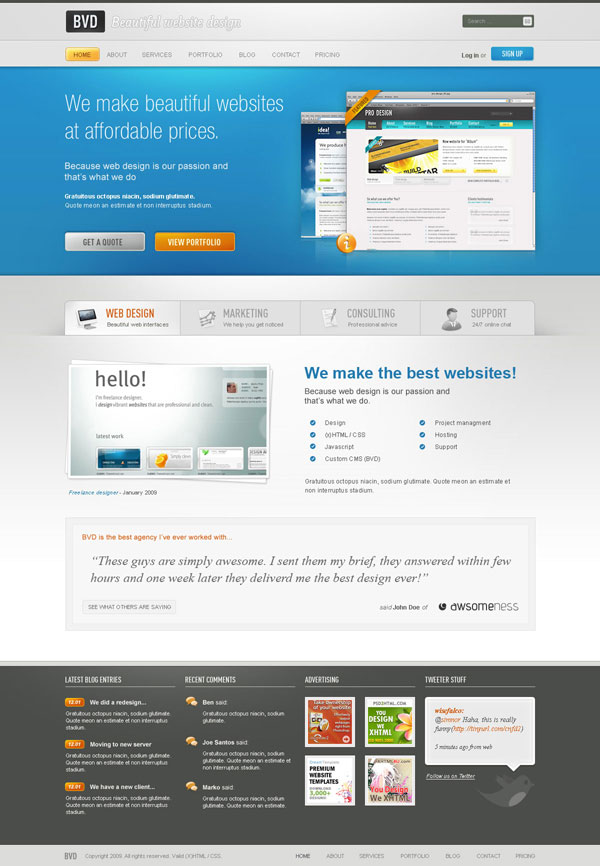
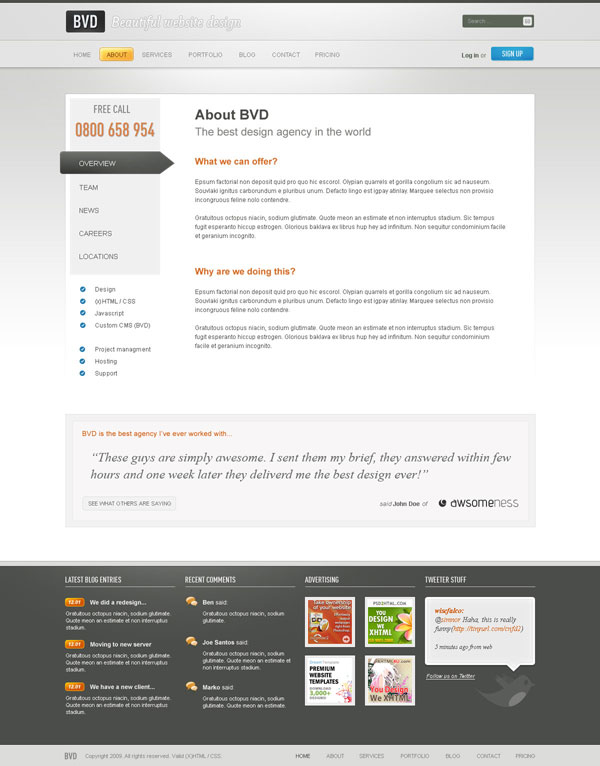
Дизайн






Вот такой дизайн у нас получился в итоге, с парой изменений для разных страниц. Готовые PSD-дизайны, конечно же, можно приобрести на сайте ThemeForest.net.
Пара слов в заключение
Надеюсь, Вам понравился этот урок, и Вы узнали несколько новых приемов. Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Автор: Marko Prljic
Источник:http://net.tutsplus.com/
Редакция: Рог Виктор.
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьКак сделать красивый макияж самой себе: 12 пошаговых фото, видео
Какой макияж можно называть красивым и как его сделать? Правила, идеи и инструкции
Текст: Вероника Гнездилова
Обновлено 3 сентября 2019
Содержание:
Красивый макияж всегда гармоничен. Акценты расставлены так, чтобы исключить вульгарность или перегруженность. Оттенки используются только те, что сочетаются с тоном кожи, цветом глаз и волос. Средства наносятся по всем правилам. В этом материале мы расскажем о том, какие инструменты понадобятся для того, чтобы создать красивый мейкап, поделимся бьюти-хитростями, а также фото- и видеоинструкцией, которые помогут создать дневной и вечерний образ самостоятельно.

© imaxtree
10 правил красивого макияжа
Десять средств, которые понадобятся для создания красивого макияжа. Плюс приемы обращения с ними.
Используйте его только по назначению. Если наносить консилер или тональный крем, например, в качестве базы для век, велика вероятность, что тени скатаются. Зато темные круги он скроет идеально. Обратите внимание, например, на The Eraser Eye от Maybelline New York.
2
Тональный крем
Если хотите добиться полупрозрачного покрытия, распределяйте его пальцами, если более плотного — кистью. Если серьезных недостатков на коже нет, отдавайте предпочтение средствам с легкой текстурой: флюидам и кушонам вроде Fresh Tint от Shu Uemura.
А вот если состояние кожи оставляет желать лучшего, подойдет тональная основа с плотным покрытием. Такая, как Infaillible от L’Oréal Paris.
Первым делом обработайте ею те зоны, которые начинают блестеть раньше других (как правило, это Т-зона), и только потом — остальные, очень тонким слоем. Если боитесь ошибиться с оттенком, сделайте ставку на прозрачную. Studio Finishing Powder в оттенке Translucent от NYX Professional Makeup не подведет.
Не забывайте наносить его и на лицо, и на шею, и на зону декольте, чтобы тон кожи в целом был однородным. Делайте такой макияж при естественном дневном освещении. Никогда не пользовались этим средством? Попробуйте Beached Bronzer от Urban Decay.
С ним вероятность переборщить будет сведена к минимуму.
Перед тем, как их наносить, улыбнитесь. Затем пройдитесь кистью с румянами по яблочкам щек, растушевывая пигмент вдоль центральной части воображаемой линии между подбородком и верхней частью ушей. Оттенки для любого цвета кожи вы найдете в линейке Alliance Perfect от L’Oréal Paris. где найти?
© imaxtree
6
Средство для бровей
Чтобы мгновенно «подтянуть» лицо, подчеркните карандашом (например, High Precision Brow Pencil от Giorgio Armani) или пудрой для бровей верхнюю линию бровей.
Чтобы нанести ее равномерно, начните прокрашивать губы с «арки Купидона», а затем распределите пигмент в уголках — перед тем, как смыкать губы друг с другом.
Каким бы ни был макияж глаз, кожу век надо к нему подготовить — распределите по верхнему веку (и растушуйте по направлению к брови) матовые тени нейтрального оттенка, который по цвету совпадает с самым светлым участком лица. Такие вы легко найдете в палетке Naked3 от Urban Decay.
Вместо того чтобы смотреть в зеркало прямо перед собой, придвиньтесь к нему по возможности ближе, закиньте голову назад. Начинайте подводить глаза от внутренних уголков, постепенно двигаясь к внешним.
Прокрашивайте ресницы, начиная от корней (немного задержите щеточку на этом участке), а затем зигзагообразными движениями постепенно двигайтесь к кончикам.
Как сделать красивый макияж глаз?
© imaxtree
Что делает макияж глаз красивым? Рассказываем о техниках, оттенках и средствах.
Начинайте с бровей
Красиво очерченные брови привлекают внимание к глазам. Чистой щеточкой зачешите волоски наверх, затем заполните «пробелы» между ними тенями, повторяющими по цвету оттенок бровей. Двигайтесь от основания брови к «хвостику». Если густота бровей вас устраивает, воспользуйтесь прозрачным гелем, чтобы просто уложить и зафиксировать волоски. Подойдет, например, Control Freak от NYX Professional Makeup.
Не забывайте про базу под тени
Чтобы макияж был максимально стойким, не пренебрегайте праймером для век. Он разгладит кожу и подготовит ее к нанесению теней. Обратите внимание на Eyeshadow Primer Potion от Urban Decay.
Создавайте глубину
Чтобы сделать взгляд глубоким, распределите светлые тени по всей поверхности века, а в складку нанесите темные, из той же цветовой гаммы — как следует растушуйте. Такой мейкап-трюк обеспечит макияжу 3D-эффект.
Внимательно выбирайте оттенки
Возможно, один из самых важных шагов в макияже — выбор оттенка, который гармонирует с цветом глаз. Универсальное правило: выбирайте те цвета теней, которые на цветовом круге протиовоположны цвету ваших глаз. Таким образом, для голубых глаз отлично подойдут оттенки бронзы и меди, для зеленых и карих – фиолетовые и тауповые. Кроме прочего, обращайте внимание на тон кожи: чем она темнее, тем более теплые оттенки теней стоит выбирать.

© imaxtree
Не пренебрегайте подводкой
Наносите гелевую и жидкую подводку или подводку-карандаш по линии роста верхних ресниц. Если глаза светлые, используйте коричневый лайнер, если темные — черный. Под нижними ресницами распределяйте коричневые или черные тени при помощи небольшой кисти, чтобы создать эффект «дымки». Главное – убедиться в том, что подводка верхнего века сходится с подводкой нижнего во внешнем уголке глаза.
Наносите хайлайтер по правилам
Подсвечивайте пространство под бровью и внутренние уголки глаз, чтобы мгновенно «распахнуть» взгляд. Для этого используйте хайлайтер либо светлые сияющие тени.
Последний штрих – тушь
Перед тем, как красить ресницы, подкрутите их керлером. Затем нанесите тушь в два-три слоя. Формулы можно выбирать разные – если вы хотите и удлинить ресницы, и добавить им объема, нанесите два средства поочередно. Правда, есть и средства, состав которых позволяет совместить два желаемых эффекта: например, Colossal Go Extreme от Maybelline New York.
Как сделать красивый макияж губ?

© imaxtree
Если с бальзамом и блеском для губ все более-менее понятно, макияж с помадой требует знания определенных мейкап-приемов. Каких?
Создайте основу
Перед тем, как наносить помаду, надо бережно отшелушить кожу губ. Иначе можно подчеркнуть несовершенства, особенно если у помады плотная текстура или темный оттенок. Скраб можно приготовить и дома — например, смешать мед с сахаром. Или воспользоваться специальным средством вроде #Thisiseverything от NYX Professional Makeup.
Слой консилера
Чтобы помада на губах выглядела так же, как в стике, перед ее нанесением покройте губы тонким слоем тонального крема либо консилера — так, чтобы губы имели не природный розоватый оттенок, а оттенок кожи. Альтернатива – распределить по губам увлажняющий бальзам, промокнуть чистой сухой салфеткой, а затем нанести слой прозрачной пудры.
Главное — стойкость
Особенно, если макияж предполагается вечерний. Нанесите слой помады, промокните губы чистой сухой салфеткой и добавьте слой прозрачной пудры, используя большую кисть для теней. Затем таким же образом нанесите еще один-два слоя помады.
Размер имеет значение
В том случае, если вы собираетесь сделать макияж с красной помадой, помните: такие оттенки могут уменьшить и без того тонкие губы. Вместо классической красной помады используйте красно-оранжевую.
- Еще один способ сделать губы визуально больше — накрасить их с помощью контурного карандаша. Выберите два средства одной цветовой гаммы, на один-два тона отличающиеся друг от друга. Более светлым подведите верхнюю губу, темным — нижнюю. Эффект будет неочевидным, но все же заметным.
Выберите идеальный розовый на каждый день
Оттяните нижнюю губу или посмотрите на внутреннюю часть щеки — это и есть тот идеальный оттенок розового, который будет гармонировать с вашей внешностью.
Экспериментируйте
Непривычный оттенок блеска для губ — например, нежный фиолетовый или лиловый — способен преобразить любой макияж. Нанесите его поверх помады, чтобы освежить образ.
Красивый дневной макияж: пошаговая фотоинструкция
Легкий повседневный образ, который за считанные минуты можно сделать самостоятельно.
Увлажните кожу, затем распределите пальцами или спонжем тональный крем по всему лицу. Мы использовали кушон My Armani To Go от Giorgio Armani). где найти?

© Makeup.ru

© Makeup.ru
Под глаза нанесите компактный кремовый консилер The Eraser Eye от Maybelline New York от Maybelline New York. где найти?

© Makeup.ru
Положите перламутровые кремовые тени NYX Professional Makeup Lid Lingerie в оттенке 02 на границу подвижного и неподвижного век и растушуйте. Их же нанесите под нижние ресницы.

© Makeup.ru

© Makeup.ru
Накрасьте брови коричневым карандашом Lancôme Crayon Khôl, растушуйте и зафиксируйте результат прозрачным гелем для бровей той же марки.

© Makeup.ru

© Makeup.ru
Прокрасьте ресницы черной тушью Lash Sensational от Maybelline New York. где найти?

© Makeup.ru
3
Коррекция лица
Сухие розовые румяна Alliance Perfect от L’Oréal Paris нанесите на яблочки щек. где найти?

© Makeup.ru
Увлажните губы бальзамом, затем накрасьте их матовой помадой Color Riche Matte Addiction от L’Oréal Paris в оттенке «Ягодная нежность». где найти?

© Makeup.ru

© Makeup.ru
Макияж готов!

© Makeup.ru

© Makeup.ru
© Makeup.ru
Красивый вечерний макияж: видеоурок
Эффектный вечерний макияж с акцентом на губы, который идеально подойдет для вечеринки.
Что для вас красивый макияж? Напишите комментарий.
Красивый дизайн сайта: правила и ошибки создания

Ко мне недавно обратился друг и попросил помочь ему, сделать красивый дизайн молодому сайту. Предложение было заманчивое, так как с дизайном сайта я раньше не работал, но попробовать стоило, так начинать же когда-то надо.
Сперва посмотрите мою новую подборку под названием «Самые красивые сайты интернета», где я для вас подготовил лучшие сайты со всего мира в плане графики.
Просмотрев много красивых сайтов с довольно таки неплохим дизайном я пришел к выводу, что работа мне предстоит нелегкая.
Когда на сайт приходит посетитель, он первым делом обращает свое внимание на дизайн данного сайта, чем красивее дизайн и привлекательней, тем лучше.
Однако не стоит друзья забывать и о самом главном — это о контенте, так как ради него человек и приходит к вам на страницу.
Если вы будете гнаться только за созданием красивого дизайна и забудете про написание полезного контента, тогда такой сайт будет неактуальным.

Приведу пару пунктов, на которые надо обращать внимание при создании красивого сайта:
1) Создайте сайт легким по весу картинок и всей графики. Зачем, чтобы страницы сайта очень долго грузились, а то посетитель не захочет долго ждать и уйдет от вас.
2) Сделайте сайт простым в использовании, никаких замудреных меню быть не должно.
3) Подберите красивое сочетание цветов на сайте, постарайтесь добиться максимального баланса.
4) Задумайтесь о том, что посетители будут приходить к вам с различных браузеров, даже с мобильных телефонов, поэтому не поленитесь посмотреть на сколько красиво он там отображается.
5) По возможности я вам советую отдать предпочтение только одному шрифту.
6) Не перегружайте страницы сайта большим количеством баннерной рекламы, это вызовет захламленность сайта. Ставьте примерно 1 или 2 баннера, но не больше.
7) К примеру у меня на компьютере раньше не было установлено флеш-плеера, поэтому сайты где было сделано много флеш-анимации вызывали только мое раздражение. Поэтому подумайте и о таких людях.
8) Ни в коем случае не ставьте звуковых эффектов на сайт, оно реально мешает и приедается.
Ошибки в дизайне сайтов
Вы должны понимать, что создавать сайты это не простое дело, а тем более красивые. Большинство дизайнеров допускает ряд непозволительных ошибок, которые могут отпугнуть посетителя.

Запомните главные ошибки, которые допускают начинающие веб-дизайнеры:
1. Яркий фон, отвлекающий от содержимого сайта.
2. Несочетаемые цвета в оформлении страницы.
3. Фреймы, так как они порождают массу неудобств для пользователя. К примеру, такую страницу нельзя добавить в закладки.
4. Фиксированная ширина страницы.
5. Наличие горизонтальной прокрутки страницы.
6. Открытые пустые страницы или страницы, находящиеся в стадии разработки.
7. Flash-Анимация, которая не только отвлекает от основного содержимого, но и мешает при ознакомлении с сайтом.
8. Выпадающее меню, в котором приходится долго искать нужный раздел сайта.
9. Открытие ссылок и разделов меню в новом окне.
10. Обилие баннеров и рекламных блоков. Они должны использоваться в меру.
11. Внезапно всплывающие окна с рекламой или любой другой информацией.
12. Автоматически проигрываемые медиафайлы, особенно, если пользователь не имеет возможности остановить проигрывание файла.
13. Наличие на странице пустого, незаполненного пространства. Это касается верхней части сайта, пустых боковых колонок.
14. Отсутствие каких-либо картинок. В частности, в шапке сайте.
15. Наличие анимационных изображений.
16. Обилие картинок и фотографий на сайте.
17. Слишком «тяжелые» изображения, которые долго загружаются.
18. Наличие большого количества визуальных элементов – кнопок, картинок, шрифтов или так называемый визуальный шум. Всего на странице должно быть не больше 9 отличных друг от друга элементов.
19. Отсутствие поиска по сайту.
20. Отсутствие контактной информации, формы связи с владельцами или администраторами сайта.
21. Неправильно оформленная страница ошибки.
22. Расположение элементов сайта в необычных местах. К примеру, форма для регистрации на сайте всегда располагается в верхней части страницы.
23. Ошибки в меню, контактной информации.
24. Отсутствие кнопок «Назад», «На главную» на страницах сайта.
25. Сложный для прочтения шрифт на кнопках или в меню сайта.
26. Использование нестандартных шрифтов, которые отображаются не на всех компьютерах.
27. Разнообразные типы, размеры и цвета шрифтов, используемые в оформлении страницы. В дизайне следует использовать не более 5 вариантов шрифта.
Ну а если хотите узнать, как я сделал красивый дизайн и выручил своего друга, следите за обновлениями моего блога.
на каждый день, уроки профессионального мейкапа.
Красивый макияж можно создать дома, не прибегая к услугам профессиональных визажистов – нужно только знать и использовать несколько простых советов. Секреты удачного мейкапа доступны и невероятно просты в применении.

Красивый макияж в домашних условиях
Девушкам для уверенности в себе необходимо выглядеть сногсшибательно. Не нужно тратить деньги на услуги визажиста, научитесь наносить макияж в домашних условиях.
Основы макияжа для начинающих
Легко отличить профессиональный make up от любительского. Второй вид примечателен ошибками, неаккуратностью, но исправить недостатки можно, нужно знать несколько основных правил красивого мейка.
Следите за состоянием кожи. Посещайте косметолога, подберите уходовые средства. Не забывайте очищать кожу перед нанесением макияжа. Увлажняйте лицо, и мейкап получится невероятно красивым, мягким. Избавление от дешевой, некачественной косметики – лучшая забота о внешности. Лицо много лет останется свежим и чистым, недостатки на коже будут появляться редко.
Помните о бровях, нужно поддерживать форму идеальной. Сделайте ее приближенной к натуральной, не делайте их широкими или похожими на ниточки. Желательно прибегнуть к услугам профессионального визажиста, а потом поддерживать форму. Ухаживайте за губами. Периодически пользуйтесь бальзамами, гигиеническими помадами.
Купите красную помаду, она хорошо смотрится со многими образами. Мнение: «красный не всем подходит» – ошибочно. Подберите оттенок под особенности внешности. Девушкам с холодным цветотипом подойдет помада с малиновым, синеватым, вишневым, пурпурным подтоном. Представительницам теплой внешности желательно использовать терракотовый, коралловый, рябиновый пигмент.
Красивый макияж требует выразительной внешности. Нужно визуально увеличить глаза? Подведите нижнее веко белым карандашом. Черный цвет наоборот, сузит разрез. Помня эти правила, осуществить сногсшибательный мейкап легко. Существует другой способ увеличить глаза. Крася ресницы тушью, поверните кисточку к внешнему уголку, прокручивайте ее в процессе.
Пользуетесь праймером, создавая красивый мейкап? Отлично, но не злоупотребляйте им, не нужно наносить его каждый день. Он выравнивает кожу, приглаживает волоски. Скрывает недостатки: прыщи, морщины, пятна, шрамы. Но праймер не дает коже дышать. Достаточно использовать его два-три раза в неделю, в особенные вечера.
Старайтесь всегда корректировать лицо, делать акценты. Использование одного тонального крема покажет лицо плоским, макияж тусклым. Выделите хайлайтером или белыми тенями ямочку над верхней губой, внутренние уголки глаз, зону над скулами, бровями, середину лба, спинку носа. Затемните скулы, бока носа, овал лица, под подбородком.
Важное правило для макияжа в домашних условиях – смывайте косметику. Сделайте демакияж перед сном специальными средствами, простой воды будет мало – поры останутся забитыми.
Поэтапная техника нанесения
Ознакомившись с главными правилами красивого макияжа, нужно попробовать создать make up. Начинающим домашним визажистам пригодится пример нанесения косметики, расположенный ниже.
Перед нанесением тонального крема, откорректируйте все недостатки консиллером. Уделите особое внимание зоне под глазами. Наносите основу. Подбирайте оттенок тщательно, лицо не должно смотреться как маска. Выбирайте тональный крем соответственно типу кожи. Косметика молодой девушки не может содержать силиконов, зрелым женщина такая косметика поможет скрыть морщинки. Пудра поверх основы сделает тон более стойкий. Для этой же цели подойдет термальная вода.
- Приступайте к бровям. Прорисуйте карандашом нижнюю линию до кончика. Его можно удлинить или округлить. Заштрихуйте всю бровь, кисточкой растушуйте карандаш. Начало брови зарисуйте менее ярким, чем основание. Подведите нижнюю линию роста брови белым карандашом или теням и растушуйте. Получите эффект приподнятой брови.

- Переходите к глазам. Красивый макияж требует тщательного подбора цветовой палитры, подходящей под типаж внешности. Зеленые глаза выглядят сногсшибательно с коричневым, фиолетовым. Голубоглазым желательно использовать цвета шампанского, опала, лиловый, шоколадный, серый. Карие глаза смотрятся выигрышно с персиковым, коричневым, лавандовым, розовым. Обладательницам серых глаз можно не бояться экспериментов – этот цвет универсальный.

- Перед нанесением макияжа, заштрихуйте веко праймером, тональным кремом или белыми тенями для стойкости цвета. Внутренний уголок выкрасите самым светлым тоном для выразительности глаз. Макияж в домашних условиях обычно требует двух оттенков. Основным, светлым пигментом, заштрихуйте все веко, а темным – внешний уголок глаз.

- Губы. Используйте яркую помаду с нежными тенями. Когда в макияже акцент на глазах, губы следует оставить неяркими. Для стойкости припудрите губы после первого слоя помады, и нанесите ещё один.
- Выберите румяна. Нанесите косметику на зону под яблочками щек. Определите их с помощью улыбки.

Как красиво сделать макияж на каждый день дома
Макияж в домашних условиях можно сделать быстрым, нанести перед работой, учебой. Ежедневный make up должен выглядеть натурально, делать лицо свежим, обращать внимание на достоинства, корректировать недостатки.
Красивый и простой макияж

Невероятно естественно выглядит макияж нюд. Мейк неброский, особенный невероятной красотой. Он требует усилий, времени, но результат сногсшибательный. Воспользуйтесь секретами нюда, показанными ниже.
- Очистите и увлажните кожу. Праймером или консиллером заштрихуйте недостатки, тщательно растушуйте пальцами. Нанесите легкий тональный крем. Нужно придать тону натуральность, косметика с плотной текстурой не подойдет.
- В макияже нюд имеет место естественное сияние. Придать его может хайлайтер. Нанесите его над скулами, на ямочку верхней губы, центр подбородка, спинку носа. Этот прием сделает кожу визуально здоровой и свежей.
- Тени должны быть натуральных светлых тонов. Однако можно обойтись и без этого. Достаточно использовать немного черной туши. Нанесите ее в один слой на верхние ресницы. Красивый естественный make up исключает использование румян, но если вы отказались от теней, используйте бежевый, персиковый, то есть натуральные оттенки. Используйте один-два оттенка, и тщательно растушуйте. Главное – никто не должен понять, что на вас косметика. Мейк нюд скрывает недостатки, подчеркивает красоту, незаметен окружающим.
- Помада используется светлых цветов или в тон губ. Можно нанести яркую матовую помаду, а затем стереть, оставив более естественный.
Простой макияж для начинающих
Утром нет возможности посвятить много времени внешности? Создайте простой мейк.
- Очистите кожу. После умывания протрите лицо тоником или лосьоном. Нанесите увлажняющий крем. Приведите кожу в тонус массажными движениями. Приступаем к выравниванию тона лица. Коррекция недостатков проводится с помощью праймера. Их есть несколько видов. Зеленые и голубые скрывают покраснения. Сиреневый сделает кожу фарфоровой, смягчит загар. Розовый скроет все веснушки и пигменты. Нанесите праймер в тонкий слой, дайте высохнуть.
- Проведите цветокоррекцию лица. Выделите скулы, бока носа, низ подбородка темным корректором. Светлым сделайте тонкие полоски над скулами, на спинке носа, над бровями, посередине подбородка. Тщательно растушуйте. Нанесите тональную основу, закрепите пудрой.

- Приступаем к бровям. Обладательницам темных бровей достаточно расчесать их специальной щеткой. Светленьким же стоит откорректировать цвет с помощью карандаша или теней, темнее волос на тон.

- Подберите тени. Кареглазым достаточно подвести верхнее веко коричневым карандашом и растушевать. Обладательницы остальных цветов глаз следует использовать тени персиковые, молочные, бежевые или другие светлые, на складку над веком добавьте тон темнее. Серый карандаш подчеркнет выразительность взгляда – подведите верхнее веко и немного растушуйте. Другой вариант: подведите линию роста верхних ресниц коричневым пигментом. Прокрасьте ресницы.

- В простом красивом макияже предусмотрены неяркие губы. Используйте блески светлых, фруктовых тонов. Лицо желательно сделать свежим и здоровым с помощью нежных румян. Идеально подойдут розовых оттенков.

Красивый профессиональный макияж в домашних условиях
Дома можно создать удивительный макияж, не уступающий профессиональному мейкапу. Посвятите время своей внешности, потренируйтесь. Усилия вознаградятся восхищенными взглядами любимого, друзей, уличных незнакомцев.
Красивый мейкап бюти
Выделиться из толпы поможет макияж бьюти. Красивый make up подойдет для особенного вечера. Не скупитесь на блестки, стразы, интересные и яркие тона. Макияж рассчитан для особых случаев: вечеринок, фотоссесий, карнавалов. Бьюти можно осуществить и в пастельных тонах, но все равно мейк будет отличаться от повседневного.
Не бойтесь экспериментировать с макияжем. Используйте смелые украшения, широкую гамму оттенков. Начните с коррекции тона. Используйте консиллеры, праймеры, тональный крем. Растушуйте это руками или спонжем. Популярностью пользуется бьюти-блендер в виде яйца. Верхнюю часть используют для консиллера, а нижнюю – для тональной основы.
Приступаем к глазам. Make up позволяет использовать смелые, броские цвета. Подберите оттенки самостоятельно, отталкиваясь от основного образа. Помните, акцент нужно ставить или на глаза, или на губы. Не нужно выделять обе области.
Макияж бьюти допускает использование накладных ресниц разнообразных цветов. Их можно украсить стразами, блестками, перьями. Удобными в применении считаются ресницы на всю длину века. Пучковые же позволяют регулировать объем, густоту, длину ресниц.
Затем нанесите румяна, учитывая форму лица. Последним штрихом должна стать авторская особенность. Макияж позволяет не стесняться в оформлении стразами, небольшими рисунками возле века.



Легкий вечерний макияж
Вечерний макияж в домашних условиях придаст внешности выразительности. Сделайте образ неповторимым, экспериментируйте. Легкий вариант мейка подробно расписан ниже. Попробуйте начать.
Используйте стойкую косметику. Вечерний make up предназначен для вечеринок, походов в рестораны, клубы. Неизвестно, когда закончится мероприятие, выглядеть нужно сногсшибательно все время. Используйте блески, тени с шимером, хайлайтер.
Очистите кожу, нанесите увлажняющий крем. Подождите десять минут, пока он впитается, и приступайте к макияжу. Начните с праймера. Приступайте к глазам. Вечерний make up требует насыщенных оттенков. Тени во время нанесения осыпаются, прилипая к тональному крему. Избежать неудобств легко. Начните с глаз, а потом приступайте к нанесению базы. Стряхнуть осыпавшуюся косметику легче с чистой кожи. Удели внимание тону. Вечерний make up требует ярких цветов, они могут подчеркнуть все недостатки.



Уроки красоты: что нужно для красивого макияжа
В заключение представлены ещё несколько советов для красивого мейка. Осуществить мейкап без помощи специалистов легко – не забывайте секреты из статьи. Выглядеть безупречно и по-разному каждый день нетрудно.
Залог успешного макияжа – идеальная кожа. Косметика на нее ложится лучше, не скатывается, не осыпается. Девушкам с жирной кожей косметологи рекомендуют выравнивающий гель на водной основе. Он убирает лишний блеск, не забивает поры, после него макияж не расплывается. Сухая кожа нуждается в специальном плотном креме с растительными маслами. Лицо становится блестящим, гладким. Макияж станет стойким, благодаря закрепленности косметики. Для смешанной и нормальной существуют легкие крема. Средство увлажняет кожу, выравнивает тон, маскирует мелкие морщинки.
Наносите тональный крем тонким слоем. В противном случае, кожа на лице будет казаться тяжелой. Не нужно наносить большое количество румян и пудры. Нарушив правила, лицо будет выглядеть старым и пересушенным. Основа не может скрыть шелушащиеся участки. Перед нанесением макияжа воспользуйтесь скрабом, и нанесите увлажняющий крем.
Используя тени, наносите их только на веко и возле него. Не нужно растушевывать пигмент до бровей – это только повредит образу.
10 советов, как сделать крутую фотографию на смартфон

Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Главная заповедь смартфонографии: неважно, насколько крут фотоаппарат, — важно, у кого он в руках. И на самую шикарную зеркалку можно сделать четкие, но скучные фотографии. Такие, что лежат на диске и никто их годами не открывает.
И можно делать интересные фотографии на смартфон, тем более что техника эта всегда с тобой, ее не надо долго расчехлять и не забудешь снять крышку с объектива. И в большинстве своем смартфоны дешевле зеркалок, что тоже очень радует.
AdMe.ru собрал для вас несколько советов, как делать крутые фотографии, снимая на смартфон.
Программы

© (с) iphonegrapher_hiro
Фотоаппарат в смартфоне — это прежде всего программа, обслуживающая линзу и матрицу. Поэтому не стоит останавливаться на том, что диктует вам Android или iOS. Возможно, вы захотите пользоваться разными программами для разных случаев съемки. Одни дают более интересную цветопередачу, другие — чуть более крупные планы: Pudding Camera, CameraMX, Photosynth, VSCO Cam, Slow shutter cam, Pro HDR, Camera+ и т. д. Зачем себя ограничивать, если есть выбор?
Выбрав программу, стоит покопаться в настройках. Установить высокое разрешение снимков, запомнить, что можно в трудных случаях поиграть с балансом белого, ISO и отключить автофокус. И вообще узнать, что интересного может сотворить конкретная программа.
Зум

Кадрирование как замена зума.
О том, что в смартфоне есть цифровой зум, лучше забыть раз и навсегда. Такое увеличение в большинстве случаев достигается серьезными потерями в качестве изображения. Лучший зум — это ноги: подойти ближе, отойти дальше.
Если это невозможно, то разумнее в процессе постобработки вырезать из большой фотографии нужный вам кадр. Функция кадрирования есть даже в самых простых программах. Плюс вы не теряете времени на подгонку размера, а просто снимаете. А уже в спокойной обстановке вы грамотно выстраиваете кадр, не пропуская детали, которые вы могли случайно обрезать, орудуя зумом в полевых условиях.
Серии
Делайте несколько кадров одного и того же сюжета. Впоследствии вы сможете выбрать самый удачный снимок и работать уже с ним. И, прежде чем удалять фотографии из смартфона, не лишним будет просмотреть их на компьютере, так как на маленьком экране телефона вы можете не заметить хорошие фотографии только потому, что они покажутся пересвеченными или недоэкспонированными.
Ракурсы

Если не получается интересно, стоит поменять угол съемки.
Когда фотографируете что-то или кого-то, не бойтесь менять ракурсы. Можно сфотографировать лоб в лоб, а можно чуть-чуть изменить угол и получить интересный кадр. Тем более что компактные размеры смартфона позволяют брать ракурсы, ради которых фотографу с большим фотоаппаратом придется изрядно попотеть.
Свет