Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
| | Адрес этой страницы (вложенность) в справочнике dpva.ru: главная страница / / Техническая информация / Поделиться:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
· Инструмент для подбора цветов и генерации цветовых схем ·
Теория Цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Тон (Hue)
Иные переводы: цвет, краска, оттенок, тон.
Именно это слово мы имеем в виду, когда задаём вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, жёлтом, зелёном, и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать.

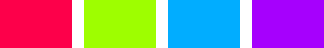
Контраст тонов — явно различные тона.

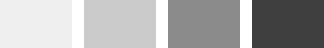
Контраст тона — различные оттенки, одинаковый тон (синий).
Термин «тон» описывает главную характеристику цвета, которая отличает красный цвет от жёлтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm).

На диаграмме показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, чёрным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью.
Хроматичность (Chromaticity, Chorma)
О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Понятие «хроматичность» связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чём будет сказано несколько ниже.

Высокая хроматичность — очень сияющие, живые цвета.

Низкая хроматичность — ахроматичные, бесцветные цвета.

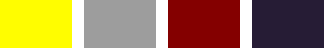
Хроматичность одинакова — средний уровень. Та же живость цветов несмотря на различный тон; чистота меньше, чем у образцов выше.
Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
Насыщенность (Saturation)
В связке с хроматичностью, насыщенность говорит нам, как цвет выглядит в различных условиях освещённости. Например, комната окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то что цвет будет неизменён, его насыщенность будет меняться. Насыщенностью не имеет отношения к словам «тёмный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».

Насыщенность одинаковая — та же интенсивность, различные тона.

Контраст насыщенности — различные уровни наполнения, тон одинаковый.
Насыщенность, которую также называют «интенсивностью цвета» (intensity), описывает силу цвета относительно его яркости (value) или светлоты (luminance/lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости.

Насыщенность/Saturation: 128
Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.

Низкая яркость, постоянная — одинаковый уровень яркости.

Контраст яркостей — серый = ахроматичный.

Контраст яркостей — полное различие яркости.
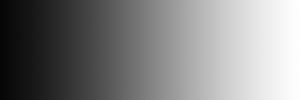
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.

Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):

Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:

Яркость/Value: 128
Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).

Светлота/Luminance: 128
Оттенок (tint), тональность (tone), и тень (shade)
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).

Оттенки (добавляем белый к чистому цвету).

Тени (добавляем чёрный к чистому цвету).

Тональности (добавляем серый к чистому цвету).
Комплементарные, дополнительные цвета (Complementary Colors)
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными».
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Полный список цветов и оттенков на букву А — полный перечень по алфавиту онлайн
#FBCEB1
Абрикосовый
#FDD9B5
Абрикосовый Крайола
#B5B8B1
Агатовый серый
#007FFF
Азур
#FFFDDF
Айвори
#008CF0
Аква
#7FFFD4
Аквамариновый
#78DBE2
Аквамариновый Крайола
#E32636
Ализариновый красный
#FF2400
Алый
#AB274F
Амарантово-пурпурный
#F19CBB
Амарантово-розовый
#E52B50
Амарантовый
#9F2B68
Амарантовый глубоко-пурпурный
#ED3CCA
Амарантовый маджента
#CD2682
Амарантовый светло-вишневый
#FF033E
Американская роза
#FF033E
Американский розовый
#9966CC
Аметистовый
#EF0097
Анилиновый пурпур
#CD9575
Античная латунь
#FAEBD7
Античный белый
#293133
Антрацитово-серый
#464451
Антрацитовый
#44944A
Арлекин
#4B5320
Армейский зелёный
#2F4F4F
Аспидно-серый
#6A5ACD
Аспидно-синий
как правильно называть цвета из палитры
Красный, зеленый и синий — служат в качестве основы для многих других цветов. Палитра настолько многообразна, что названия цветов и оттенков собраны в каталоги. Но даже такая систематизация не позволяет полностью передать всю красоту. Очень часто люди один и тот же привычный оттенок определяют и называют по-разному. Что уж говорить о редких оттенках. Сегодня попробуем разобраться в этих названиях и общих правилах формирования палитры и оттенков цветов.

Цвета с необычными названиями
Названия многих цветов и оттенков нередко произвольны, субъективны. Они могут сильно отличаться в соседствующих культурах. В то же время различный спектральный состав способен одинаково восприниматься зрительными рецепторами. Научно это называется эффект метамерии цвета.
Стремление человека дать название всякому процессу, явлению, действию или предмету привело к тому, что многие оттенки имеют свои названия. Они могут быть необычными и очень редкими в употреблении.
Оттенки красного
Аделаида — не только красивое женское имя с французскими корнями. Этот цвет в своих трудах использовали Достоевский и Тургенев (произведение «Контора»). Сегодня Аделаидой называют красный оттенок лилового или синего, близкий к пурпурному.
Лиловый с красным оттенком – это оттенок адского пламени. Также именуется как адский или цвет адского огня. Иногда изображается как перламутрово-красный или красный с черным.
«Цвет бедра нимфы» звучит шутливо. Именно такое название получил бледно-розовый. Прямая ассоциация ведет к античному образу нимф и придуманной богине утренней зари Авроре. Есть версия, что название возникло в начале 19 века при появлении нового сорта роз.
«Цвет базарного огня» не имеет четко определенного оттенка. Описывается людьми с хорошей фантазией как огненно-красный с сероватой (желто-синей) примесью. Возникло его название в конце 19 века как память о трагическом событии – пожаре в Париже на благотворительном базаре. Тогда, во время трагедии погибло много людей.
Брусничный долгое время в русском языке обозначал цвет листа брусники – зеленый. Сегодня же он считается оттенком красного. Спелая ягодка брусники – густо-розовая или светло-красная. Интересно, что именно такой цвет брался в описании знамени И.Грозного.
Оптимизм и трагедия слились в популярном оттенке 18 века – «черная вдова». По непонятной причине так называли один из полутонов розового.

Оттенки желтого цвета
Блондовый ассоциируется с блондинками и цветом их волос. Название пришло из французского, переводится как русый, золотистый, рыжеватый, белокурый. Именно все эти оттенки и вобрал в себя блондовый. Светлый, с желтовато-золотыстым отливом – вот более точное словесное описание этого цвета. До 19 века слово имело другое обозначение: блондами называли специальные кружева. Эти кружева изготавливали из золотистого шелка-сырца. Позже разрешено было добавлять белый или черный цвет в нить.
«Цвет брюха жирафа» действительно напоминает окрас шерсти животного именно в этой области. Определяется как сочетание двух оттенков: рыжевато-желтого со светло-коричневым. Дополнительные названия – «влюбленный жираф» и «жирафы в изгнании». История его появления начинается в 1827 году. В местном Ботаническом саду появился новый постоялец – жираф-самка. Ее в подарок прислал вице-король Египта.
От французского слова, обозначающего «солома», произошел бледно-желтый оттенок под названием Палевый. Порой он описывается как тускло желтый или розово-бежевый, с большой примесью желтого. Даль определил его как соломенный. Лошадь с шерстью такого цвета будет называться соловой или изабелловой, собака – половой, голубь – глинистым.

Оттенки синего
«Вайдовый» выступает в качестве синонима цвета индиго. Словесно описывается как темно-синий или синь. Сегодня используется очень редко в связи с популяризацией «индиго», который добывается из растительного сырья. Основа – сок тропического растения семейства бобовых. Определяется как темно-синий.

Многоликие оттенки
Современный арлекиновый обозначает разбросанные цветовые пятна по поверхности. Изначально использовался для определения пестроты и разноцветности. В начале 19 века таким образом описывалась весьма модная в то время ткань, состоящая из разноцветных треугольников. Иногда цвет опала именовался арлекиновым по причине игры света на солнечных лучах всеми цветами радуги. Сегодня чаще всего он используется при описании окраски животного, пятна на шкуре которого разбросаны по всему телу.
Гаванские сигары отличались не только своим составом, но и цветом. Поэтому это изделие по цветовому оформлению стали называть гаваной. Или гаваной-браун. Гавана обозначается как темно-коричневый, с примесью шоколада. Еще один вариант оттенка, обозначаемый этим же названием — немного светлее, похож на смесь каштанового с лиловым.

Профессиональное использование цветов
В Интернете опубликованы справочники, содержащие названия более тысячи цветов и оттенков. Несложные онлайн-программы позволяют пользователю сервиса по определенным параметрам самостоятельно задать цвет. Название определяется автоматически. Такие каталоги востребованы людьми разных профессий и активно ими используются.
Важность цвета в маркетинге
В современном мире продажа вещей стала искусством с тонкими гранями, серьезными исследованиям и психологическими приемами. Работа над визуальным восприятием товара определяется как важнейших критерий успешной реализации продукции. 93% процента покупателей ориентируются на внешний вид упаковки, если приобретают продукт впервые. 85% людей берут с полок те пакеты, окрас которых соответствуют товару и нравятся им лично.

Исследования показали, что цветовые решения не являются универсальными. То есть один и тот же оттенок вызывает разный ассоциативный ряд у разных народов. В частности, для жителей Северной Америки верны следующие цветовые характеристики:
- желтый – молодость, оптимизм. Оптимальное использование: цвет витрин, для привлечения внимания;
- красный – энергия. Его используют для тотальных распродаж;
- синий – доверие, безопасность. В этом регионе им окрашивают банки и крупные офисы;
- зеленый – расслабляющий цвет. Ассоциации с состоятельностью делают его востребованным в бизнесе;
- черный – глянцевый, мощный. Оптимальное использование: продвижение элитных товаров;
- оранжевый – агрессия. Удобен как призыв к действию;
- розовый – романтика, женственность. Используется в качестве способа привлечения клиенток;
- фиолетовый – покой, умиротворение. Применение фиолетового оправдано в индустрии антивозрастных товаров красоты.

Цветовое решение сайта
Уникальная способность цвета изменять поведение покупателей используется и при оформлении электронных ресурсов. Очень удобны для веб-дизайнеров автоматические таблицы «Названия цветов и оттенков», позволяющие формировать HTML-код.
Определение цвета в этой профессии важно как нигде. Дело в том, что на мониторе один и тот же оттенок может отображаться по-разному. Нехватка гамма-коррекции приводит к тому, что, например, все темные оттенки воспринимаются как черные.

Обучение детей знанию цветов
Опираясь на ассоциации и полученные исследования по поводу воздействия цвета на мозговую и двигательную активность, психологи дают свои рекомендации для детских комнат. Помещение, где играет или спит ребенок, не должно быть окрашено в яркие тона. Красный и сочный оранжевый стимулируют активность. Ребенок от природы активен, поэтому дополнительный стимул в этом случае не нужен. Темные цвета (синий, зеленый, фиолетовый) могут подавлять. Поэтому их использование также не желательно.
Цвет детской комнаты должен ассоциироваться с идеальным детством. Например, это может быть персиковый, мягкий салатовый, приглушенный желтый. Яркие акценты добавятся автоматически. Дети часто рисуют – их творчество непременно украсит комнату.

Дизайн помещений
Дизайнеры, обучаясь основам профессии, знакомятся с теорией цвета. При этом всегда в процессе обучения упоминается, что оттенок относится к субъективной категории. Теория цвета как целая наука позволяет объяснить некоторые связи в цепочке «восприятие-эмоция».
Успешному дизайнеру важно научиться сочетать цвета из различных (не соседствующих) групп для создания собственных проектов. Холодные и теплые оттенки – вот где сложное, но самое удачное творческое решение. Однако правильное сочетание оттенков – это дело и вкуса, и опыта.

Психологи говорят
Исследование различных групп профессий привело ученых к необычным результатам. Оказалось, что представители точных наук предпочитают зеленый цвет. Сочетание зеленого и синего цветов характерно для изобретателей. Сфера интересов таких людей лежит в инженерно-конструкторской деятельности. Зеленый цвет выбирают бухгалтера, военные, экономисты.

Синий не является характерным цветом какой-то профессии. Найдена связь между любовью к синему и такими свойствами личности, как сосредоточенность, вдумчивость, аккуратность. «Синие» люди не любят самостоятельно принимать решения, боятся ответственности. В то же время они хорошие исполнители. Лучший вариант работы – кабинет, где количество внешних контактов сведено к минимуму. В совокупности с высоким интеллектом любовь к этому цвету характерна для искусствоведов, литераторов, научных работников.

Симпатии к красному цвету также нехарактерны для какой-то определенной профессиональной группы. Предпочтение этого цвета означает стремление к лидерству и целеустремленность. Многие менеджеры высокого ранга, общественные активисты, администраторы хоть и не носят красных костюмов, но любят этот цвет. Творческая независимость определяется как любовь к сочетанию красного и фиолетового цветов.

Любовь к общению и вовлеченность в социальные сети характерны для людей, предпочитающих желтый. Цвет описывает свободу, к которой в своей повседневной деятельности тянутся политики, ученые, бизнесмены. Преобладание художественного склада ума и образность в восприятии – вот характеристики людей, предпочитающих желтый.

| 102 | Абрикос | Серебристо-светло оранжевый | + | |
| 602 | Авантюрин | Серебристо-чёрный | – | |
| 204 | Айсберг | Белая двухслойная | + | |
| 243 | Акапулько | Ярко-жёлтый | – | |
| 460 | Аквамарин | Серебристый сине-зелёный | – | |
| 503 | Аккорд | Серебристо-коричневый | + | |
| 309 | Аллигатор | Оливково-зелёный | + | |
| 1018 | Алмазное серебро | (ИЖ) Серебристый | + | |
| 205 | Альпийский снег | Белый металлик | + | |
| 660 | Альтаир | Серебристый светло-серый | + | |
| 355 | Амазонка | Ярко-зелёный | – | |
| 145 | Аметист | Серебристый фиолетовый | + | |
| 371 | Амулет | Серебристо-тёмно-зелёный | + | |
| 425 | Андриатика | Голубой | – | |
| 125 | Антарес | Тёмно-вишнёвый | + | |
| 277 | Антилопа | Серебристо-бежевый | + | |
| 286 | Апатия | Серебристый оранжевый | + | |
| 305 | Аспарагус | Серебристо-зелёный | + | |
| 490 | Астероид | Тёмно-сине-зелёный | + | |
| 440 | Атлантика | Светло-синий | – | |
| 1158 | Аустер | (GM) Светло-серый | + | |
| 421 | Афалина | Серебристо-зелёно-голубой | + | |
| 218 | Аэлита | Бежевый | + | |
| 645 | Базальт | Серо-чёрный | + | |
| 107 | Баклажан | Тёмно-фиолетовый | – | |
| 420 | Балтика | Тёмно-сине-зелёный | – | |
| 353 | Бальзам | Зелёный | – | |
| 273 | Бархан | Бежевый | – | |
| 235 | Бежевый | Бежевый | – | |
| 240 | Белое облако | Белый | – | |
| 201 | Белый | Белый | – | |
| 302 | Бергамот | Серебристо-зелёный | + | |
| 633 | Борнео | Серебристо-тёмно серый | + | |
| 451 | Боровница | Серебристо-серо-синий | + | |
| 480 | Бриз | Зелёно-голубой | – | |
| 262 | Бронзовый век | Бежево-коричневый | + | |
| 117 | Бургундия | Красный металлик | + | |
| 388 | Вавилон | Металлик серо-бежевый | + | |
| 464 | Валентина | Серо-фиолетовый | – | |
| 310 | Валюта | Серо-зелёный | + | |
| 191 | Венера | Тёмно-красный | + | |
| 655 | Викинг | Тёмно-серый | + | |
| 129 | Виктория | Серебристый ярко-красный | + | |
| 132 | Вишнёвый сад | Тёмно-серебристо-красный | – | |
| 127 | Вишня | Тёмно-бордовый | – | |
| 313 | Водолей | Серо-зелёный | + | |
| 488 | Галактика | Тёмно-фиолетовый | + | |
| 423 | Гейзер | Серо-голубой | + | |
| 481 | Голубой | Голубой | – | |
| 180 | Гранат | Тёмно-бордовый | – | |
| 682 | Гранта | Серо-синий | + | |
| 150 | Дефиле | Серебристо-серо-коричневый | – | |
| 285 | Джем | Оранжево-коричневый | + | |
| 424 | Дипломат | Синий | + | |
| 502 | Дыня | Серебристо-жёлтый | + | |
| 321 | Дюшес | Серебристо-молочно-зелёный | + | |
| 203 | Жасмин | Бело-жёлтый | – | |
| 200 | Жёлтый-такси | Ярко-жёлтый | – | |
| 230 | Жемчуг | Серебристо-бело-молочный | + | |
| 627 | Жимолость | Серо-синий | + | |
| 307 | Защитный | Зелёный | – | |
| 257 | Звёздная Пыль | Бежево-сиреневый | + | |
| 307 | Зелёный сад | Тёмно-зелёный | – | |
| 963 | Зелёный | Зелёный | + | |
| 1012 | Зелёный Авокадо | (ИЖ) Тёмно-зелёный | – | |
| 1901 | Золотая звезда | (GM) Бежево-золотистый | + | |
| 331 | Золотой лист | Золотистый тёмно-зелёный | + | |
| 245 | Золотая Нива | Серебристо-жёлто-зелёный | + | |
| 109 | Золотисто-бежевый | (ИЖ) Золотисто-бежевый | + | |
| 347 | Золото Инков | Золотистый тёмно-зелёный | + | |
| 311 | Игуана | Серебристо-ярко-зелёный | + | |
| 515 | Изабелла | Тёмно-филетовый | + | |
| 385 | Изумруд | Серебристо-зелёный | + | |
| 441 | Индиго | Тёмно-синий | – | |
| 406 | Ирис | Фиолетовый | – | |
| 128 | Искра | Красный | + | |
| 113 | Каберне | Тёмно-вишнёвый | – | |
| 358 | Кайман | Тёмно-зелёный | + | |
| 104 | Калина | Ярко-красный | + | |
| 190 | Калифорнийский Мак | Золотисто-красный | + | |
| 453 | Капри | Тёмно-сине-зелёный | + | |
| 212 | Капучино | Светлый серо-бежевый | – | |
| 101 | Кардинал | Ярко-красный | – | |
| 118 | Кармен | Красный | – | |
| 630 | Кварц | Тёмно-серый | + | |
| 352 | Кедр | Серо-зелёный | – | |
| 381 | Кентавр | Тёмно-зелёный | + | |
| 322 | Колумбийская зелень | Золотисто-оливковый | + | |
| 116 | Коралл | Серебристый тёмно-красный | + | |
| 790 | Кориандр | Золотисто-коричневый | + | |
| 798 | Корица | Коричневый | + | |
| 370 | Корсика | Серебристый болотно-зелёный | + | |
| 665 | Космос | Чёрный | + | |
| 1017 | Красный перец | (ИЖ) Серебристо-вишнёвый | + | |
| 1013 | Красный Порту | (ИЖ) Вишнёвый | – | |
| 281 | Кристалл | Светло-серый | + | |
| 171 | Кубок | Красный | – | |
| 435 | Ла-манш | Серебристо-фиолетовый | + | |
| 675 | Лаванда | Серебристо-коричневый | – | |
| 487 | Лагуна | Серебристо-синий | + | |
| 411 | Ладога | Серебристо-голубой | + | |
| 445 | Лазурит | Фиолетово-синий | + | |
| 498 | Лазурно-синий | Серебристый тёмно-синий | + | |
| 489 | Лазурь | Синий | – | |
| 560 | Ламинария | Зелёный | – | |
| 221 | Ледниковый | Белый | – | |
| 413 | Ледяной | Голубой | + | |
| 495 | Лунный Свет | Светло-голубой | + | |
| 410 | Магеллан | Тёмно-синий | – | |
| 133 | Магия | Серебристо-ярко-фиолетовый | + | |
| 119 | Магма | Оранжевый | + | |
| 120 | Майя | Серебристый тёмно-бордовый | + | |
| 121 | Мальборо | Красный металлик | + | |
| 428 | Медео | Голубой | – | |
| 234 | Медовый | Желто-золотой | + | |
| 317 | Меридиан | Зелёный | – | |
| 1014 | Мерцающий синий | (ИЖ) Серебристо-тёмно-синий | + | |
| 217 | Миндаль | Серебристо-бежево-розовый | + | |
| 280 | Мираж | Серебристый-желто-зелёный | + | |
| 606 | Млечный Путь | Серебристо-серо-графитовый | + | |
| 626 | Мокрый асфальт | Серебристый стальной | + | |
| 403 | Монте-карло | Ярко-синий | – | |
| 325 | Морская Пучина | Тёмно-зелёный | – | |
| 458 | Мулен Руж | Ярко-фиолетовый | – | |
| 377 | Мурена | Сине-зелёный | – | |
| 426 | Мускари | Мускари | + | |
| 620 | Мускат | Серебристо-серо-золотистый | + | |
| 223 | Нарцисс | Жёлтый | – | |
| 304 | Наутилус | Тёмно-зелёный | – | |
| 239 | Невада | Серебристо-серо-бежевый | + | |
| 628 | Нептун | Серебристо-тёмно-серо-синий | + | |
| 368 | Несси | Тёмно-зелёный | – | |
| 270 | Нефертити | Серебристый-бежевый | + | |
| 383 | Ниагара | Серебристо-серо-голубоватый | + | |
| 328 | Ницца | Сине-зелёный | + | |
| 497 | Одиссей | Серо-синий | + | |
| 1001 | Озеро Тахо | (УАЗ) Тёмно-серо-зелёный | + | |
| 449 | Океан | Тёмно-синий | – | |
| 345 | Оливин | Золотисто-зелёный | + | |
| 340 | Оливковый | Желто-зелёный | – | |
| 1121 | Олимпия | (GM) Ярко-синий | + | |
| 419 | Опал | Серебристо-голубоватый | + | |
| 632 | Орион | Средне-стальной | + | |
| 643 | Орхидея | Серебристо-бежевый | + | |
| 308 | Осока | Зелено-голубой | + | |
| 387 | Папирус | Серебристо-серо-зеленоватый | + | |
| 152 | Паприка | Серебристо-красно-оранжевый | + | |
| 429 | Персей | Тёмно-синий | + | |
| 404 | Петергоф | Серо-зеленоватый | – | |
| 795 | Пирано | Красно-коричневый | + | |
| 417 | Пицунда | Зелено-синий | – | |
| 691 | Платина | Серебристо-бежевый | + | |
| 615 | Полюс Мира | Серо-коричневый | + | |
| 192 | Портвейн | Тёмно-вишнёвый металлик | + | |
| 406 | Посейдон | Тёмно-синий | + | |
| 222 | Премьер | Ярко-жёлтый | – | |
| 342 | Прерия | Серебристо-серо-зелёный | + | |
| 605 | Престиж | Серебристо-тёмно-синий | + | |
| 276 | Приз | Серебристо-бежевый | + | |
| 210 | Примула | Светло-жёлтый | – | |
| 448 | Рапсодия | Серебристо-ярко-синий | + | |
| 412 | Регата | Серебристо-тёмно-синий | + | |
| 122 | Реклама | Ярко-красный | – | |
| 499 | Ривьера | Сине-фиолетовый | + | |
| 610 | Рислинг | Серебристо-бледно-серый | + | |
| 1002 | Ричмо | (УАЗ) Тёмно-коричневый | + | |
| 391 | Робин Гуд | Тёмно-зелёный | + | |
| 182 | Романс | Тёмно-красный | – | |
| 110 | Рубин | Красный | – | |
| 442 | Садко | Тёмно-голубой | – | |
| 1005 | Салатовый | Салатовый | + | |
| 452 | Сан-тропе | Ярко-синий | + | |
| 670 | Сандал | Бежево-красный | + | |
| 446 | Сапфир | Серебристый сине-фиолетовый | + | |
| 215 | Сафари | Светло-бежевый | – | |
| 671 | Светло-серый | Светло-серый | – | |
| 301 | Серебристая ива | Серебристый-зеленовато-серый | + | |
| 640 | Серебристый | Серебристый | + | |
| 236 | Серо-бежевый | Серо-бежевый | – | |
| 233 | Серо-белый | Серо-белый | – | |
| 427 | Серо-голубой | Серо-голубой | – | |
| 373 | Серо-зелёный | Серо-зелёный | – | |
| 1019 | Серое олово | (ИЖ) Серый серебристый | + | |
| 242 | Серый базальт | Серо-бежевый | + | |
| 1011 | Синий калипсо | (ИЖ) Тёмно-синий | – | |
| 447 | Синяя полночь | Синий | – | |
| 422 | Сирень | Светло-фиолетовый | – | |
| 483 | Сириус | Серо-синий | + | |
| 478 | Слива | Серебристо-ярко-синий | + | |
| 295 | Сливочно-белый | Сливочно-белый | – | |
| 207 | Слоновая Кость | Бежево-жёлтый | – | |
| 690 | Снежная Королева | Серебристый | + | |
| 202 | Снежно-белый | Снежно-белый | – | |
| 650 | Совиньон | Серебристо-серый | + | |
| 791 | Солярис | Тёмно коричневый | – | |
| 360 | Сочи | Серебристо-серо-зеленоватый | + | |
| 399 | Табачный | Серебристый коричнево-зелёный | + | |
| 206 | Талая Вода | Светло-серый | + | |
| 509 | Тёмно-бежевый | Тёмно-бежевый | – | |
| 793 | Тёмно-коричневый | Тёмно-коричневый | – | |
| 625 | Тёмно-серый | Тёмно-серый | – | |
| 456 | Тёмно-синий | Тёмно-синий | – | |
| 466 | Тёмно-синий | Оттенок тёмно-синего | – | |
| 631 | Тополиный пух | Серый | + | |
| 170 | Торнадо | Красный | – | |
| 100 | Триумф | Серебристо-красный | + | |
| 475 | Тундра | Серебристо-зеленоватый | + | |
| 1020 | Ультрамарин | (ИЖ) Сине-зелёный | – | |
| 123 | Успех | Оранжевый | – | |
| 1115 | Феерия | (GM) Ярко-красный | + | |
| 622 | Феникс | Чёрный | + | |
| 416 | Фея | Серебристо-сиреневый | + | |
| 105 | Франкония | Тёмно-вишнёво-малиновый | + | |
| 430 | Фрегат | Цвет морской волны | – | |
| 363 | Цунами | Тёмно-зелёный | + | |
| 228 | Чайная Роза | Светло-жёлтый | – | |
| 408 | Чароит | Серебристый тёмно-фиолетовый | + | |
| 162 | Черешня | Тёмно-алый | – | |
| 672 | Чёрная Пантера | Чёрный, двойная эмаль | – | |
| 482 | Черника | Тёмно-синий | + | |
| 601 | Чёрный | Чёрный | – | |
| 603 | Чёрный | Оттенок чёрного | – | |
| 1021 | Чёрный графит | (ИЖ) Серебристо-серо-графитовый | + | |
| 513 | Чёрный жемчуг | Серебристо-коричневый | + | |
| 651 | Чёрный трюфель | Чёрный | + | |
| 637 | Чёрный шоколад | Тёмно-коричневый | + | |
| 415 | Электрон | Тёмно-серый | + | |
| 290 | Южный крест | Серо-бежевый | + | |
| 473 | Юпитер | Серебристо-голубоватый | + | |
| 140 | Яшма | Тёмно-вишнёвый | – |